Guide de création de contenu Web pour ontario.ca
Ce guide de création de contenu Web a pour but d’aider les utilisateurs du système de gestion du contenu à créer des pages Web offrant une expérience cohérente aux personnes accédant à ontario.ca.
À propos de ce guide
Le guide de création de contenu Web a pour but d’aider les rédacteurs et les éditeurs Web à rédiger des messages et effectuer des mises en page de qualité standard facilement reconnaissables, accessibles et conformes à l’identité de marque d’ontario.ca, le site Web phare du gouvernement de l’Ontario.
Ontario.ca — Guide de rédaction
Comment rédiger du contenu sur ontario.ca.
Système de conception pour l’Ontario
Créez des produits et services numériques accessibles et axés sur l’utilisateur, qui sont conformes à la marque de l’Ontario.
Travailler avec le code HTML
N’utilisez pas de système de traitement de texte tel que Microsoft Word. Essayez Sublime Text (en anglais seulement) ou Notepad++ (en anglais seulement) ou un éditeur de texte de votre choix. Si vous ne pouvez pas installer de logiciels sur votre ordinateur professionnel, essayez d’utiliser une version portable de Sublime Text (en anglais seulement) out Notepad++ Portable (en anglais seulement) qui ne nécessitent pas d’installation préalable.
La plupart des éditeurs de texte sont dotés des fonctionnalités suivantes :
- sauvegarde du travail en cours
- mise en forme et en retrait du code HTML et CSS
- correction automatique de certaines erreurs
- affichage du code HTML et CSS en couleur afin de faciliter la lecture
Ontario.ca utilise Drupal pour la gestion de contenu et comporte un éditeur de code tel écran — tél écrit. Cependant, nous vous recommandons d’écrire et de modifier votre code HTML dans un éditeur de texte dans un premier temps, puis de le copier dans le système de gestion de contenu de ontario.ca.
Assurance de la qualité
Vérifiez manuellement si le code et le contenu sont exempts d’erreur et si les liens fonctionnent avant la publication.
Vérifiez si vous utilisez le format et les mots-clés appropriés en consultant le guide de conception.
Pour en savoir plus, consultez le site ontario.ca : vérifier votre travail et assurance de la qualité (AQ) (lien interne d’InsideOPS ; en anglais seulement).
Programme de validation
Copiez et collez votre code HTML dans le validateur HTML du W3C (en anglais seulement). Vous ne pourrez valider un HTML d’ontario.ca, parce que le contenu y est généré par JavaScript. Utilisez plutôt la commande « Validate by Direct Input » et choisissez « Validate HTML » fragment. Sélectionnez le bouton « Check ».
Avec le contenu d’ontario.ca, vous aurez des messages d’erreur ou des mises en garde si vous utilisez des éléments propres à <onesite>. Sautez ces éléments et réglez les autres problèmes.
Lignes directrices pour le code HTML
Suivez les styles et conventions HTML standard pour un code ordonné et cohérent. Voici des exemples :
- Écrire les noms des balises en minuscules
- À faire :
<p> - À ne pas faire :
<P>
- À faire :
- Mettre les attributs entre guillemets
- À faire :
<span lang="en"> - À ne pas faire :
<span lang=en>
- À faire :
- Insérer une balise de fin pour tous les éléments qui ne sont pas mentionnés ci-dessus
- À faire :
<p>Ceci est une phrase.</p> - À ne pas faire :
<p>Ceci est une phrase.
- À faire :
N’utilisez pas certains éléments et attributs HTML et les classes CSS répertoriés dans la liste ci-dessous ayant le libellé « ne pas utiliser ».
Éléments HTML utilisés sur le site ontario.ca
aabbracronym— ne pas utiliserasideb— ne pas utiliserblockquotebrcaptioncitedddivdldtem— ne pas utiliserfigcaptionfigureh1— ne pas utiliserh2,h3,h4,h5,h6hriiframeimgliolonesite-datatableonesite-faxonesite-phoneonesite-refpqsmallspanstrongsubsuptabletbodytdtfootththeadtru— ne pas utiliserul
Attributs HTML
allowfullscreen— pouriframepour iframe uniquementalt— pourimguniquementbullet-colour— pourol.fancyuniquementclass— peut être utilisé pour tous les élémentsdir— peut être utilisé pour tous les élémentsextension— pouronesite-phoneuniquementframeborder— pouriframeuniquementheaders— pourth et tduniquementheight— pourimguniquementhref— pourauniquementhreflang— pourauniquementicon— pouronesite-phoneetonesite-faxuniquementid— peut être utilisé pour tous les éléments saufh2label— pouronesite-phoneetonesite-faxuniquementlang— peut être utilisé pour tous les élémentsscope— pourthuniquementsrc— pourimgetiframeuniquementsummary— éviter; pourtabletollfree— pouronesite-phoneuniquementtty— pouronesite-phoneuniquementtypewidth— pourimguniquement
Éléments HTML personnalisés ontario.ca
Ontario.ca dispose d’éléments et d’attributs HTML personnalisés. Ils sont convertis en code HTML valide lorsqu’ils sont affichés dans un navigateur.
Tous ces éléments commencent par <onesite->. Par exemple, <onesite-ref> HTML personnalisés génèrent des erreurs lors de la validation du code HTML, mais ils peuvent être utilisés sur ontario.ca.
Classes CSS
alertbuttoncalloutcolumnscolumns-x-large,columns-large,columns-medium,columns-small,columns-x-smallendfancyfull-widthicon-nameimg-roundinline-listlargelarge-#leftlegal-listlegal-list-parenthesesmedium-#medium-up-left,medium-up-rightno-bulletno-stripesno-wrapnon-numericnot-legalnumericorg-chartparentheses,parentheses-rightredactedrightrowshow-for-srsmallsmall-#smallersecondarysummarytext-left,text-right,text-centerupperuppercasew-#
Abréviations
Les abréviations sont utilisées pour raccourcir des termes d’une certaine longueur. La balise <abbr> garantit que le sens des sigles, des acronymes et des abréviations employés est clair pour tous les utilisateurs. Faites un usage modéré des abréviations.
Les acronymes et les sigles sont également considérés comme des abréviations et les mêmes règles s’appliquent à ceux-ci. La balise <acronym> est dépréciée en HTML5.
Le guide de rédaction comporte des indications concernant les abréviations.
ONTERM et Termium sont d’excellentes ressources concernant de nombreuses abréviations employées par le gouvernement.
À faire et à ne pas faire
À faire
- utiliser la balise
<abbr>avec la version complète la première fois que l’abréviation est utilisée sur une page, sans l’attribut title - utiliser
<abbr title="">…</abbr>à chaque occurrence après la première - Placer les balises autour de mots complets
- À faire :
<abbr title="objets volants non identifiés">ovnis</abbr> - À ne pas faire :
<abbr title="objets volants non identifiés">ovni</abbr>s
- À faire :
À ne pas faire
- utiliser une abréviation sur une page en français s’il n’y a pas d’équivalent en français (employer le mot complet en français, même si la version abrégée est utilisée sur la page en anglais)
- employer des sigles/acronymes/abréviations si le terme n’apparaît qu’une fois (employer le mot complet)
- utiliser des balises
<abbr>pour des abréviations qui sont à présent employées comme des mots ou des abréviations qui sont très connues et qui se prononcent comme elles s’écrivent - utiliser la casse de titre pour l’attribut title sauf s’il s’agit d’un nom propre
Accessibilité
Les lecteurs d’écran ne reconnaissent les sigles, les acronymes et les abréviations que s’ils sont identifiés par des balises. Par exemple, un lecteur d’écran peut dire « le gestionnaire de la ti » dans la phrase « Le gestionnaire de la TI est arrivé » au lieu de « le gestionnaire de la té-i ».
Première occurrence
Utilisez <abbr> avec la version complète la première fois, sans l’attribut title.
Occurrences suivantes
Après avoir défini l’abréviation la première fois, employez l’attribut title pour toutes les occurrences suivantes.
Balises HTML intérieures
Les abréviations peuvent être utilisées comme un élément « inline », c’est-à-dire qui peut être utilisé à l’intérieur d’autres codes.
Mots complets
Utilisez toujours les balises <abbr> autour du mot complet.
Pluriels
Seuls certains acronymes peuvent prendre la marque du pluriel en français, pas les sigles.
Lorsque l’abréviation constitue la racine d’un terme
Symboles
Utilisez les entités caractères ou HTML appropriées à la place d’abréviations. Reportez-vous à la liste officielle des entités caractères.
- s’il s’agit d’un signe moins dans une équation, utilisez − ou
− - s’il s’agit d’un tiret, utilisez – ou
– - s’il s’agit d’une multiplication, utilisez × ou
×
Abréviations courantes
Consultez les abréviations les plus couramment utilisées par le gouvernement de l’Ontario.
| Anglais | Français |
|---|---|
|
e.g. |
p. ex. |
|
etc. |
etc. |
|
vs. |
c. |
|
et al. |
et autres |
|
Inc. |
Inc. |
|
Ltd. |
Ltée. |
Autres abréviations
Consultez les sigles correspondant aux ministères de l’Ontario.
| Anglais | Français |
|---|---|
|
GO Transit |
GO Transit |
|
HTML |
HTML |
|
ISSN |
ISSN |
|
I&IT |
ITI |
|
LGBTQ+ |
LGBTQ+ |
|
ONTERM |
ONTERM |
|
OSAP |
RAFEO |
|
|
Unités
Les unités s’écrivent sans point et conservent la même forme au singulier et au pluriel. Consultez la section Nombres.
| Anglais | Français |
|---|---|
|
kg |
kg |
|
cm |
cm |
|
km2 |
km2 |
|
cm3 |
cm3 |
°C
|
°C
|
Termes juridiques
Les lois, les règlements et les titres d’autres documents, tels que le Budget ou l’Énoncé économique de l’automne, doivent être accompagnés de la balise <cite>. N’utilisez pas la balise <i> ou <em> tag. Voir la section concernant les caractères italiques.
Consultez également les Titres de directives, de politiques opérationnelles et de lignes directrices pour l’ensemble de la fonction publique de l’Ontario.
Chiffres romains
N’utilisez pas de chiffres romains sauf s’ils sont requis légalement ou s’ils sont employés pour renvoyer à des parties d’autres pages Web ou documents. Employez des balises d’abréviation avec les chiffres romains. Reportez-vous aux sections concernant les nombres et les listes numérotées en chiffres romains.
Cas où les mots ne sont pas signalés comme abréviations
Les termes qui étaient auparavant des abréviations ou des sigles et qui ont été tellement utilisés qu’ils deviennent des mots n’ont pas besoin d’être signalés comme des abréviations.
- fax
- vélo
- laser
- radar
- gym
- métro
- photo
Abréviations qui sont très connues et qui se prononcent comme elles s’écrivent.
- P.S.
- RSVP
- ASAP
- a.m.
- p.m.
Diagrammes, graphiques et infographies
Diagrammes et graphiques
Les diagrammes permettent de présenter des données visuellement. Utilisez un diagramme lorsque les comparaisons entre les valeurs et les tendances de données sont plus importantes pour l’utilisateur que les valeurs numériques en elles-mêmes.
À faire et à ne pas faire
À faire
- ajouter une légende qui décrit les comparaisons entre les valeurs et les tendances ou ajouter un tableau comportant les données correspondantes sous le diagramme
- utiliser du texte et des couleurs assez contrastés (en anglais seulement)
- utiliser une police de caractère d’au moins 12pt pour les étiquettes des diagrammes et des graphiques
- associer des étiquettes aux axes d’un diagramme ou d’un graphique
- vérifier que les graphiques sont lisibles sur des appareils mobiles (ou redimensionner le navigateur)
À ne pas faire
- utiliser une image d’un diagramme ou d’un graphique s’il peut être réalisé en HTML et en CSS (voir la section Infographies)
- utiliser des images de tableaux; il est préférable de créer un tableau
- appliquer une rotation à un texte pour qu’il s’affiche verticalement et non horizontalement (difficile à lire)
Accessibilité
Les graphiques en HTML accessibles ne nécessitent pas de texte de remplacement. Si votre graphique est une image, rédigez une légende détaillée présentant tous les renseignements qu’un utilisateur voyant peut avoir sur l’image.
Le texte de remplacement n’est pas suffisant pour les diagrammes complexes. Chaque navigateur comporte une limite du nombre de caractères que peut contenir le texte de remplacement. Évitez de dépasser 125 caractères car le texte de remplacement risque dans ce cas d’être coupé. Utilisez les légendes de schémas pour afficher un texte plus long.
Employez différents styles et tailles, différentes nuances claires et sombres ou différentes textures, en plus de la couleur, pour distinguer les séries de données et améliorer l’accessibilité pour les utilisateurs daltoniens. Les diagrammes et les graphiques doivent être compréhensibles s’ils sont imprimés en noir et blanc.
Pour en savoir plus, consultez la section sur les graphiques complexes et les longues descriptions de texte (lien interne d’InsideOPS ; en anglais seulement).
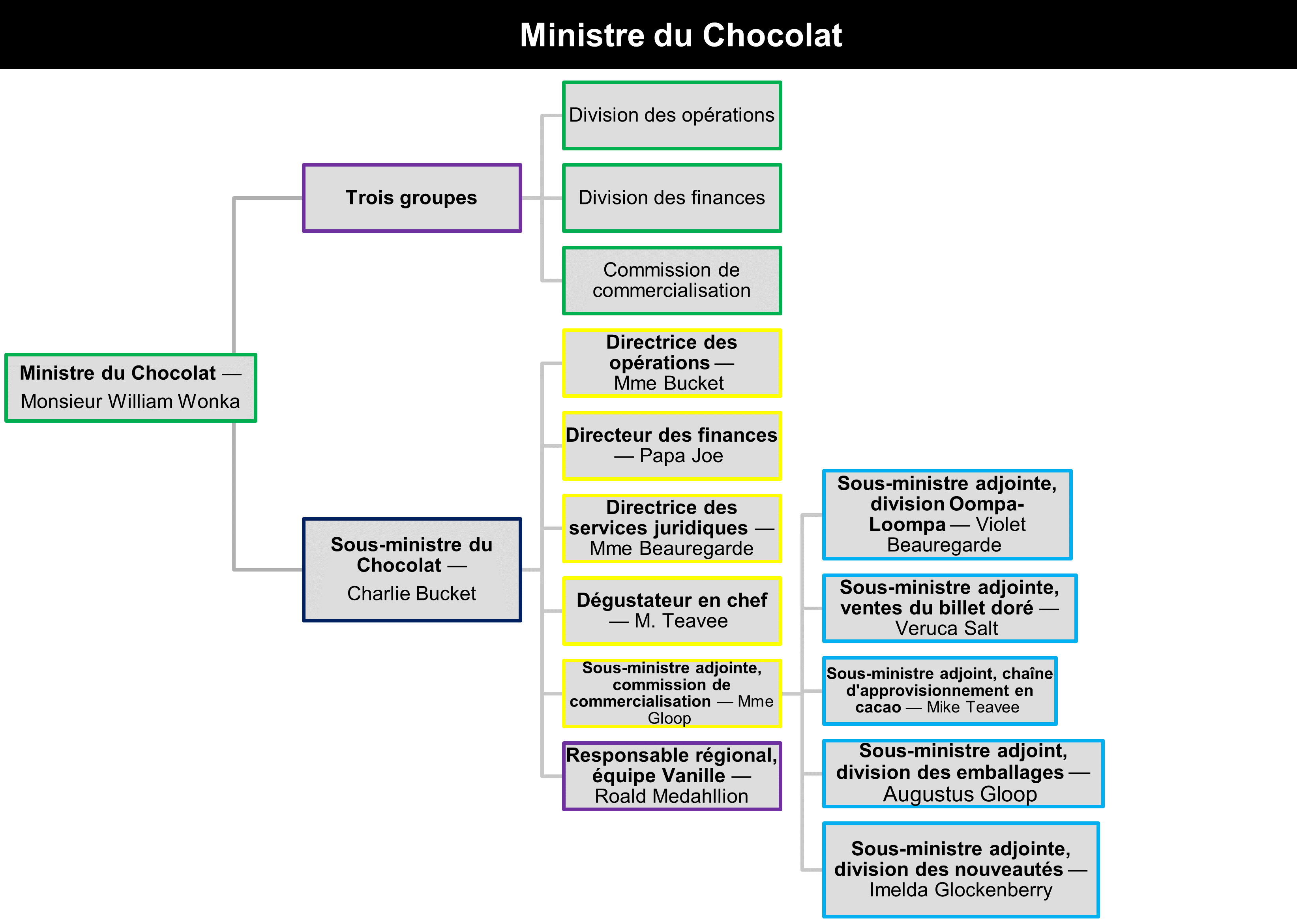
Organigrammes
Les images d’organigrammes ne sont pas accessibles, elles constituent un obstacle pour les personnes utilisant un lecteur d’écran. Elles sont également difficiles à lire pour les personnes ayant une basse vision ou utilisant un appareil mobile.

Au lieu d’utiliser une image, créez une simple liste sans numérotation avec la classe .org-chart et incluez des sous-listes emboîtées pour indiquer la hiérarchie de votre organisation. Encadrez chaque élément de la liste d’une balise <div></div> pour appliquer le style. Insérez un lien vers l’image d’origine en version imprimable.
Ci-après figure une version de l’organigramme du ministère du Chocolat. L’organigramme présente la structure hiérarchique suivante, le plus haut niveau correspondant au ministre du Chocolat.
Diagramme à barres
Construisez les diagrammes à barres ligne par ligne. Chaque barre peut avoir une largeur maximale de 100 %
Si vous voulez afficher les données suivantes :
- 2 000
- 3 500
- 560
Utilisez la valeur la plus importante (3 500) en tant que 100 % et calculez les autres valeurs à partir de cela. Vous pouvez utiliser une calculatrice de pourcentage en ligne (en anglais seulement). Pour modifier la taille de chaque barre, définissez la span class="amount w-##" en fonction du pourcentage approprié.
Les valeurs des lignes de votre diagramme à barres seront :
w-57w-100w-16
Indiquez les valeurs correspondantes dans span class="number"
L’exemple suivant aligne la description à la droite du graphique.
Diagramme à barres empilées
L’ajout d’un autre span class="amount w-##" empile une autre barre au-dessus d’une barre.
L’exemple suivant est un diagramme à barres empilées avec les descriptions alignées à gauche.
Infographies
Une infographie associe des renseignements et des éléments graphiques pour présenter un contenu d’une façon visuellement intéressante. Les infographies associent du texte et des images, et parfois également des diagrammes ou des graphiques, souvent au sein d’un plus grand élément graphique.
Il faut prendre en compte la fonction d’une infographie afin de décider comment la présenter en ligne. Les infographies peuvent être utilisées aux fins de marketing en tant que contenu partageable, pouvant être publié sur les médias sociaux.
Si l’infographie est destinée à compléter le contenu Web, elle doit être créée en HTML et en CSS, garantissant l’accessibilité et la compatibilité sur les appareils mobiles. Ce type d’infographie est long à réaliser. Elles doivent donc être justifiées par une priorité gouvernementale ou marketing et approuvées par l’équipe des Services numériques du Bureau du Conseil des ministres pour être publiées sur ontario.ca.
À faire et à ne pas faire
À faire
- diffuser les contenus partageables par le biais des réseaux sociaux uniquement
- inclure un lien vers la version imprimable de l’infographie avec la mention « Télécharger une version imprimable de <titre du document> (PDF) » plutôt que l’intégrer à la page
- décrire les infographies imprimables à l’aide d’un texte de remplacement présentant les renseignements contenus dans l’infographie
À ne pas faire
- insérer des infographies trop volumineuses sur une page; elles ne sont pas accessibles, ni consultables sur les appareils mobiles
Coordonnées
À faire et à ne pas faire
À faire
- utiliser les icônes correspondantes uniquement sur les pages de renvoi et les placer avant les numéros de téléphone et de télécopieur, l’adresse de courriel, les comptes de médias sociaux et les adresses de site Web
À ne pas faire
- utiliser des icônes si le renseignement correspondant occupe plus d’une ligne avec l’icône
- inclure des liens vers des comptes de médias sociaux non-gouvernementaux
Numéros de téléphone et de télécopieur
Sur ontario.ca, utilisez notre élément HTML personnalisé pour ces numéros. Utilisez le même code pour le français et il apparaîtra correctement sur les pages en français.
La mise en forme que vous utilisez sera ignorée et remplacée automatiquement par une mise en forme standardisée. Vous pouvez inclure des lettres dans le numéro; il s’affichera sous forme de lettres et de chiffres. Utilisez l’attribut extension pour les numéros de poste.
Numéros de téléphone
Numéros de télécopieur
Numéros multiples
Icônes et étiquettes
Adresses de courriel
S’il existe une seule adresse de courriel devant être utilisée pour communiquer au sujet de l’ensemble d’une page, ne faites pas figurer l’adresse sur la page. Il est préférable d’utiliser le lien de contact dans le pied de page.
Adresses
Évitez les abréviations.
Mise en évidence du nom de l’organisme
Le niveau de titre doit être adapté en fonction du contexte.
Sites Web
Voir également la section concernant les liens.
Médias sociaux
À faire et à ne pas faire
À faire
- inclure des liens vers des comptes de médias sociaux actifs officiels du gouvernement (par exemple le compte d’un ministère, une campagne de marketing du gouvernement, etc.
- placer les liens vers les médias sociaux avant les autres coordonnées
À ne pas faire
- inclure des liens vers plusieurs comptes de médias sociaux du même type pour un service (par exemple, ne pas inclure des liens vers deux comptes Twitter/X différents)
Regrouper les coordonnées
Heures d’ouverture
Inclure tous les jours de la semaine. Vous pouvez regrouper les jours ayant les mêmes heures d’ouverture s’ils sont consécutifs.
Mise en évidence du contenu
Apartés et encadrés
À faire et à ne pas faire
À faire
- rester bref, en visant un maximum de 280 caractères
- réduire au minimum l’utilisation des encadrés et des apartés; éviter si possible d’en avoir plusieurs par page
À ne pas faire
- utiliser les apartés pour modifier la couleur de fond du texte; ils ont une valeur sémantique (en anglais seulement)
- utiliser les apartés pour mettre en évidence un contenu important (reportez-vous aux alertes de la page)
- mettre un paragraphe entier de contenu (plutôt qu’un court extrait) dans un encadré ou un aparté
Apartés
Un aparté doit inclure le contenu qui n’est pas directement lié au contenu présent sur la page. Le contenu d’un aparté pourrait être considéré comme distinct du reste du contenu de la page. Les apartés sont codés autrement que les encadrés afin de ne pas perturber le contenu pour les lecteurs d’écran.
Vous pouvez utiliser des apartés lorsque le contenu :
- peut être omis sans nuire au débit naturel du reste du contenu
- est stratégique ou destiné à des groupes d’intervenants particuliers
Utilisez blockquotes si le contenu est extrait d’une autre source et fait partie du contenu principal.
Ajuster le niveau de l’en-tête en fonction du contenu.
Encadrés
Un encadré est utilisé pour mettre l’accent sur un extrait important d’information du contenu d’une page. Le contenu d’un encadré doit être un élément de la page que vous souhaitez mettre en évidence, mais il ne s’agit pas d’une information cruciale.
Utilisez blockquotes pour le contenu cité ou les apartés pour le contenu qui est moins important que le contenu principal et qui n’a pas besoin d’être mis en évidence.
Vous pouvez utiliser un encadré :
- pour mettre en évidence du contenu interactif comme un formulaire, un champ de recherche ou un outil de calcul
- dans la barre latérale des liens connexes ou dans le corps de la page
- au sein d’infographies
Ajuster le niveau de l’en-tête en fonction du contenu.
Exemples
Ceci est un paragraphe avant l’encadré.
Titre dans un encadré
Ceci est un paragraphe dans l’encadré comportant un lien et un lien RAFEO contenant une abréviation.
Ceci est un paragraphe après l’encadré.
<p>Ceci est un paragraphe avant l’encadré.</p>
<div class="callout">
<h2>Titre dans un encadré</h2>
<form>
<input for="name">
Nom
<input type="text" id="name" class="input" />
</label>
</form>
<p>Ceci est un paragraphe dans l’encadré comportant un <a href="#">lien</a> et un lien <a href="#"><abbr title="Régime d’aide financière aux étudiantes et étudiants de l’Ontario">RAFEO</abbr></a> contenant une abréviation.
</p>
<button class="button">Soumettre</button>
</div>
<p>Ceci est un paragraphe après l’encadré.</p>
Alertes de page
Les alertes de page contiennent des renseignements pouvant nécessiter une attention rapide et apparaissent généralement en haut d’une page pour attirer l’attention de l’utilisateur.
Utilisez des alertes de page pour :
- mettre en évidence un contenu qui avise les utilisateurs des interruptions de service et qui change
- attirer l’attention sur les avis de sécurité
- communiquer le résultat d’une action de l’utilisateur (par exemple, une erreur ou une confirmation)
À faire et à ne pas faire
À faire
- essayer de se limiter à une alerte par page
- rédiger des titres concis et des contenus totalisant un maximum de 280 caractères
- inclure des titres qui indiquent clairement l’objet de l’alerte (par exemple, « Avertissement »)
- ajuster le niveau de l’en-tête en fonction du contenu
À ne pas faire
- utiliser les alertes de page uniquement pour la mise en forme du contenu régulier (pour souligner ou mettre en évidence)
- inclure des alertes qui ne sont pas liées à l’objectif actuel de l’utilisateur
- blâmer l’utilisateur dans les messages d’erreur (n’employez pas « Vous avez saisi un code postal non valide », mais plutôt « Veuillez saisir uniquement des chiffres et des lettres »)
Exemples
Information
Utilisez les alertes d’information pour les renseignements importants et pouvant nécessiter une attention rapide. Par exemple, les dates importantes, les mises à jour récentes du contenu, les nouvelles politiques ou la confirmation par courriel.
<div class="alert alert--informational">
<div class="alert__header">
<div class="alert__header-icon">
<svg alt="" aria-hidden="true" class="icon" focusable="false" preserveaspectratio="xMidYMid meet" role="img" sol:category="primary" viewbox="0 0 24 24"><use xlink:href="#ontario-icon-alert-information"></use></svg>
</div>
<h2 class="alert__header-title h4">Information</h2>
</div>
<div class="alert__body">
<p>Utilisez les <strong>alertes d’information</strong> pour les renseignements importants et pouvant nécessiter une attention rapide. Par exemple, les dates importantes, les mises à jour récentes du contenu, les nouvelles politiques ou la confirmation par courriel.</p>
</div>
</div>Avertissement
Les alertes d’avertissement informent l’utilisateur d’un élément urgent ou l’aident à éviter un problème. Par exemple, les renseignements sur les voyages, les mises en garde concernant le contenu ou les fermetures de sites.
<div class="alert alert--warning">
<div class="alert__header">
<div class="alert__header-icon">
<svg alt="" aria-hidden="true" class="icon" focusable="false" preserveaspectratio="xMidYMid meet" role="img" sol:category="primary" viewbox="0 0 24 24"><use xlink:href="#ontario-icon-alert-warning"></use></svg>
</div>
<h2 class="alert__header-title h4">Avertissement</h2>
</div>
<div class="alert__body">
<p>Les <strong>alertes d’avertissement</strong> informent l’utilisateur d’un élément urgent ou l’aident à éviter un problème. Par exemple, les renseignements sur les voyages, les mises en garde concernant le contenu ou les fermetures de sites.</p>
</div>
</div>Étiquettes d’archivage
Les étiquettes d’archivage sont utilisées lorsqu’une page ne répond plus à un besoin des utilisateurs. Le contenu archivé devrait comporter un lien vers la version actuelle du document, si elle existe.
Les pages archivées demeureront sur ontario.ca pour une période limitée. Vous pouvez rechercher les pages retirées et les versions antérieures des pages publiées dans les Archives publiques de l’Ontario.
Sur ontario.ca, les contributeurs ministériels peuvent utiliser l’onglet des options d’archivage (« Archive and other labels ») pour afficher automatiquement une étiquette d’archivage.
Boutons liens
À faire et à ne pas faire
À faire
- s’assurer que le texte est clair, descriptif et orienté vers l’action (par exemple, « Demandez le RAFEO » ou « Téléchargez votre reçu »)
- rédiger en minuscules (les majuscules servent seulement de première lettre au premier mot)
- utiliser un maximum de 25 caractères, espaces compris
À ne pas faire
- changer la couleur des boutons
- souligner le texte des boutons primaires ou secondaires
- employer des boutons primaires et secondaires, à moins qu’ils soient absolument nécessaires
Vous pouvez employer des boutons pour aider l’utilisateur à effectuer une action importante comme télécharger un PDF ou autoriser un achat. Utilisez un appel à l’action précis plutôt qu’un appel générique. Par exemple : « Remplir notre sondage » au lieu de « Faire part de vos commentaires ».
Exemples
Employez un bouton primaire pour attirer l’attention sur la principale action que vous voulez inciter l’utilisateur à entreprendre. Évitez l’insertion de plusieurs boutons primaires sur une page, à moins que la page comporte des appels à l’action d’égale importance.
<div><a class="button button--primary" href="">Remplir notre sondage</a></div>
Employez un bouton secondaire pour un appel à l’action moins important sur une page. Évitez l’insertion de plusieurs boutons secondaires pour que l’utilisateur ne se demande pas ce qu’il doit faire ensuite. Demandez plutôt au rédacteur de simplifier ou de fragmenter le contenu de manière à ne pas avoir besoin de plusieurs boutons secondaires.
<div><a class="button button--secondary" href="">Lisez l’annexe</a></div>
Employez des boutons tertiaires pour les hyperliens qui doivent fonctionner comme un bouton, comme « modifier » ou « annuler », dans des demandes. Le recours à plusieurs boutons tertiaires sur une page est correct.
<div><a class="button button--tertiary" href="">Annuler</a></div>
Images, cartes et videos
Cette section comprend les éléments suivants :
Images
À faire et à ne pas faire
À faire
- utiliser des images pour illustrer des choses concrètes (par exemple des animaux, cartes d’identité, une vignettes d’immatriculation), et non des concepts abstraits (par exemple, lumière, holistique, synergie)
- utiliser la marque de l’identité visuelle de l’Ontario (logos et graphiques de campagne de marketing approuvés) et les marques ontariennes approuvées (par exemple, ServiceOntario)
- utiliser les images pour illustrer la hiérarchisation du contenu en utilisant des bannières hautes sur les pages d’entrée (pages d’accueil, page de renvoi pour une campagne de marketing), des bannières étroites sur les pages de renvoi principales sur un sujet et pas de bannière sur les pages sous-thématiques ou comportant un article
- optimiser les images pour le Web afin de réduire autant que possible la taille des fichiers tout en maintenant une qualité raisonnable (lisez « Compression de fichiers images » dans le système de conception)
À ne pas faire
- mettre du texte sur des images
- utiliser des images de texte sauf pour les logos pour lesquels la préservation de la police est essentielle, ou pour les cartes et les graphiques; les images de texte constituent des obstacles pour les utilisateurs d’appareils mobiles et pour les personnes ayant une basse vision
- utiliser des photographies pour créer une ambiance ou décorer une page
- développer une nouvelle marque pour un programme ou une page — utiliser plutôt l’identité visuelle de l’Ontario
- déformer ou modifier fortement les images associées à l’identité visuelle de l’Ontario
- utiliser des images qui n’ont aucun rapport avec le sujet de la page
- utiliser des images trop petites pour distinguer des détails importants, en particulier lorsqu’elles sont affichées sur des appareils mobiles
Accessibilité des textes et images de remplacement
Les images peuvent faciliter la compréhension du contenu pour les personnes atteintes de déficiences cognitives et de troubles d’apprentissage. Elles constituent également des repères visuels pour les personnes ayant une basse vision. Les images inaccessibles peuvent constituer un obstacle pour certaines personnes.
Prenez en compte les questions d’inclusion et de diversité lors du choix de photographies. Réfléchissez à ce que vos choix représentent en matière d’âge, de genre, de race, de culture, de religion, d’orientation sexuelle, de capacités, de structure familiale, de revenu et de lieu. En savoir plus sur l’utilisation des photographies dans le système de conception.
Les images doivent comporter un texte de remplacement qui décrit le contenu de l’image, à moins qu’elles ne remplissent une fonction purement décorative. Outre le texte de remplacement, vérifiez l’apparence de vos images pour les utilisateurs daltoniens et en noir et blanc.
Pour en savoir plus, consultez la section sur les graphiques complexes et les longues descriptions de texte (lien interne d’InsideOPS ; en anglais seulement).
Quand ajouter du texte de remplacement
Le texte de remplacement offre une option de remplacement aux images, photographies et autres contenus non textuels.
Si une image est décorative et ne fournit aucune information supplémentaire, l’attribut alt doit être vide. Une façon de déterminer si une image est décorative est de rédiger le texte de remplacement, puis de décider s’il ajoute une valeur supplémentaire pour l’utilisateur.
Exemples de texte de remplacement :
- texte de remplacement qui apporte une valeur ajoutée : « Le ministre de la Santé serre la main d’un participant à la conférence »
- texte de remplacement qui n’apporte pas de valeur ajoutée : « Carré bleu » (l’image est décorative)
Référez-vous au site Web de WebAIM (en anglais seulement) pour consulter d’autres exemples.
Rédaction de texte de remplacement
À faire
- décrire l’image avec précision
- écrire ce qui est nécessaire pour couvrir les informations et la signification que l’image fournit
- décrire la fonction, le contenu et le contexte de l’image
- inclure les détails qui sont importants pour le récit et le sujet de la page
- être bref et concis — une phrase courte suffit souvent, mais au besoin, employer deux phrases au maximum
- limiter le texte à 125 caractères étant donné que la limite de caractères pour le texte de remplacement de chaque navigateur est différente (cette limite tient aussi compte du fait que la traduction française est, en général, plus longue que le texte en anglais)
- ajouter une légende à votre image si vous ne pouvez pas bien la décrire au moyen du texte de remplacement uniquement
À ne pas faire
- répéter l’information dans le texte de remplacement si l’image est entourée de contenu offrant déjà la même information — c’est redondant et ajoute un « fouillis » d’informations pour les utilisateurs d’appareils fonctionnels
- utiliser des phrases comme « image de … » ou « graphique de … » — les utilisateurs sauront déjà qu’ils sont concentrés sur un élément d’image
Exemple

<img alt="Petit poisson ayant une rayure rouge longeant la moitié avant du corps et une rayure jaune vif qui va presque jusqu’à la nageoire caudale." src="https://www.ontario.ca/files/2024-01/mecp-sar-redside-dace-200x200.jpg">
Bannières
Utilisez une bannière pour ajouter de l’intérêt visuel à la page d’accueil de :
- votre ministère
- une campagne de marketing payante
- une initiative gouvernementale de premier plan
Les images doivent :
- être exactement 760×560px
- ne pas dépasser 1 Mo
- être en format PNG, JPG ou JPEG
À faire et à ne pas faire
À faire
- choisir une seule image (plutôt qu’un panneau de plusieurs images) qui représente un aspect, une idée ou une interprétation du sujet de la page
- utiliser une image percutante et ciblée
- veiller à ce que la zone comprenant le titre et le chapeau qui se superpose sur la bannière ne masque pas le sujet principal, comme les visages de personnes.
- indiquer la source des images de bannière si nécessaire en utilisant une balise
<small>dans le résumé ou au bas de la page.
À ne pas faire
- ajouter des bordures autour des bannières; les bannières occupent toute la largeur de l’écran de l’utilisateur
Exemples
Vignettes
Les vignettes sont placées à droite du titre et de l’en-tête des pages d’articles. Les vignettes doivent :
- être exactement 352px de largeur
- ne pas dépasser 50 Ko
- être en format PNG, JPG ou JPEG
Essayez de faire correspondre les vignettes à la hauteur de l’en-tête. Par exemple, sur un ordinateur de bureau, un en-tête de page de :
- 1 à 2 lignes, utilisez un rapport d’image 16:9 ou une image de 352×198px
- 3 à 5 lines, utilisez un rapport d’image 4:3 ou une image de 352×264px
- 6 lignes ou plus, utilisez un rapport d’image 1:1 ou une image de 352×352px
Incluez un espace libre à l’intérieur de l’image pour les mots-symboles et les logos officiels, sinon le logo s’étendra jusqu’au bord de l’image.
Exemples
Rapport d’image 16:9
Inondations
Preparez vous : Ce que vous devez faire avant, pendant et après une inondation et où obtenir des renseignements sur les inondations en cours.
Trouver des produits du bois de l’Ontario
Recherchez des produits du bois de l’Ontario fabriqués localement et durables.
La rage chez les animaux de compagnie
Comment les animaux de compagnie contractent la rage, que faire si votre animal est exposé et ce que vous devez savoir au sujet du vaccin antirabique.
Rapport d’image 4:3
Renouvellement, remplacement ou modification de renseignements sur un permis de stationnement accessible
Si vous détenez déjà un permis de stationnement accessible, vous pouvez renouveler, remplacer ou modifier les renseignements qui s’y rattachent.
Ce que vous devez savoir avant d’acheter une maison
Renseignez-vous sur la protection offerte aux acheteurs et vendeurs de maisons par le droit de la consommation de l’Ontario. Obtenez de l’information sur la marche à suivre pour choisir un agent immobilier, acheter un logement neuf ou en préconstruction et s’adjoindre les services d’un inspecteur résidentiel.
Obtenir un permis de conduire G : Conducteurs novices
Si vous avez au moins 16 ans, vous pouvez présenter une demande en vue de l’obtention d’un permis de conduire de l’Ontario. En tant que nouveau conducteur, vous devrez vous exercer à conduire et acquérir de l’expérience au fil du temps. Pour la plupart des gens, ce processus en deux temps pourra prendre jusqu’à 20 mois à terminer. Voici comment obtenir un permis de conduire.
Rapport d’image 1:1
Temps d’attente pour voir un spécialiste et une chirurgie
Comprendre les temps d’attente pour consulter un spécialiste ou subir une intervention chirurgicale est parfois compliqué.
Nous pouvons vous aider. Obtenez des renseignements et des conseils sur les temps d’attente en Ontario.
Consultez les temps d’attente pour les chirurgies et les interventionsVoir les autre temps d’attente dont nous faisons le suivi
Corps de page
À faire et à ne pas faire
À faire
- utiliser le format JPEG pour les photographies
- utiliser le format PNG pour les images non-photographiques (icônes, dessins)
- intégrer des images qui s’ajustent à la largeur de la page
- utiliser plusieurs images destinées aux différentes tailles d’écran, si nécessaire
À ne pas faire
- intégrer des images d’une largeur supérieure à 900px telles que des plans; il est préférable d’insérer un lien vers l’image
- utiliser des images qui ne sont pas identifiables lorsqu’elles sont affichées sur de petits écrans
Exemples
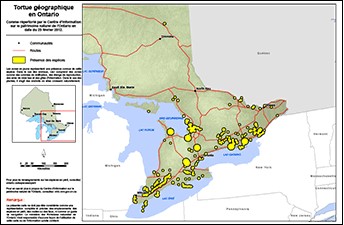
L’aire de répartition de la tortue géographique s’étend de la région des Grands Lacs jusqu’à l’Oklahoma et le Kansas du côté ouest, jusqu’à la Louisiane du côté sud, et jusqu’à la barrière montagneuse des Adirondacks et des Appalaches du côté est. On retrouve des populations isolées au New Jersey et dans l’État de New York. Au Canada, on en retrouve dans le sud-ouest du Québec et dans le sud de l’Ontario. En Ontario, elle vit principalement sur les rives de la baie Georgienne, du lac Sainte-Claire, du lac Érié et du lac Ontario, et le long de grosses rivières comme la Thames, la rivière Grand et la rivière des Outaouais.
Pour voir une version agrandie de cette carte (PDF (en anglais seulement)
Image par défaut

<img alt="Oiseau blanc avec un long bec orange et des ailes à pointes noires" src="https://www.ontario.ca/files/2024-01/mecp-sar-american-white-pelican-400x400.jpg" width="200">Image circulaire

Utilisez une image carrée pour obtenir un cercle parfait. Vous pouvez utiliser une classe de modification de la largeur, de w-1 a w-100, pour ajuster la largeur d’une image en pourcentages.
<img class="img-round img-left" alt="Oiseau blanc avec un long bec orange et des ailes à pointes noires" src="https://www.ontario.ca/files/2024-01/mecp-sar-american-white-pelican-400x400.jpg" width="200">
<p>
Utilisez une image carrée pour obtenir un cercle parfait. Vous pouvez utiliser une classe de modification de la largeur, de <code>w-1</code> a <code>w-100</code>, pour ajuster la largeur d’une image en pourcentages.
</p>Éléments flottants

Dans les navigateurs pris en charge, le texte se place autour de l’image de façon circulaire si l’image utilise la classe .img-left ou .img-right.
<img class="img-round img-right w-50" alt="Oiseau blanc avec un long bec orange et des ailes à pointes noires" src="https://www.ontario.ca/files/2024-01/mecp-sar-american-white-pelican-400x400.jpg">
<p>
Dans les navigateurs pris en charge, le texte se place autour de l’image de façon circulaire si l’image utilise la classe <code>.img-left</code> ou <code>.img-right</code>.
</p>Suppression des éléments flottants sur de petits écrans

Si vous ne voulez pas que votre contenu se place autour de votre image flottante sur de petits écrans, utilisez la classe .medium-up-right ou .medium-up-left.
<img alt="" class="medium-up-left" src="https://www.ontario.ca/files/2024-01/mnrf-kayak-144x171.jpg">
<p>
Si vous ne voulez pas que votre contenu se place autour de votre image flottante sur de petits écrans, utilisez la classe <code>.medium-up-right</code> ou <code>.medium-up-left</code>.
</p>Légendes

<figure>
<img alt="Oiseau blanc avec un long bec orange et des ailes à pointes noires" src="https://www.ontario.ca/files/2024-01/mecp-sar-american-white-pelican-400x400.jpg" width="200">
<figcaption>
Pélican d’Amérique
</figcaption>
</figure>Image arrondie avec une légende

<figure class="img-round">
<img alt="Oiseau blanc avec un long bec orange et des ailes à pointes noires" class="w-50" src="https://www.ontario.ca/files/2024-01/mecp-sar-american-white-pelican-400x400.jpg">
<figcaption>
Pélican d’Amérique
</figcaption>
</figure>Image avec une légende flottante à gauche

Partout en Ontario, on s’apprête à célébrer le dixième anniversaire de l’adoption de la Loi sur l’accessibilité pour les personnes handicapées de l’Ontario (LAPHO).
Adoptée en 2005, cette loi révolutionnaire amène les organismes et les entreprises à éliminer les obstacles afin que les personnes handicapées puissent participer plus facilement à la vie dans leur lieu de travail et dans leur collectivité.
Je suis enchanté par les progrès que nous faisons. Les normes relatives à l’information et aux communications, aux transports, aux espaces publics, au service à la clientèle et à l’emploi ont été adoptées dans la loi et seront entièrement déployées d’ici 2021.
<figure class="left">
<img alt="Oiseau blanc avec un long bec orange et des ailes à pointes noires" src="https://www.ontario.ca/files/2024-01/mecp-sar-american-white-pelican-400x400.jpg" width="200">
<figcaption>
Pélican d’Amérique
</figcaption>
</figure>
<p>
Partout en Ontario, on s’apprête à célébrer le dixième anniversaire de l’adoption de la Loi sur l’accessibilité pour les personnes handicapées de l’Ontario (<abbr>LAPHO</abbr>).
</p>
<p>
Adoptée en 2005, cette loi révolutionnaire amène les organismes et les entreprises à éliminer les obstacles afin que les personnes handicapées puissent participer plus facilement à la vie dans leur lieu de travail et dans leur collectivité.
</p>
<p>
Je suis enchanté par les progrès que nous faisons. Les normes relatives à l’information et aux communications, aux transports, aux espaces publics, au service à la clientèle et à l’emploi ont été adoptées dans la loi et seront entièrement déployées d’ici 2021.
</p>Image avec une légende flottante à droite

Partout en Ontario, on s’apprête à célébrer le dixième anniversaire de l’adoption de la Loi sur l’accessibilité pour les personnes handicapées de l’Ontario (LAPHO).
Adoptée en 2005, cette loi révolutionnaire amène les organismes et les entreprises à éliminer les obstacles afin que les personnes handicapées puissent participer plus facilement à la vie dans leur lieu de travail et dans leur collectivité.
Je suis enchanté par les progrès que nous faisons. Les normes relatives à l’information et aux communications, aux transports, aux espaces publics, au service à la clientèle et à l’emploi ont été adoptées dans la loi et seront entièrement déployées d’ici 2021.
<figure class="right">
<img alt="Oiseau blanc avec un long bec orange et des ailes à pointes noires" src="https://www.ontario.ca/files/2024-01/mecp-sar-american-white-pelican-400x400.jpg" width="200">
<figcaption>
Pélican d’Amérique
</figcaption>
</figure>
<p>
Partout en Ontario, on s’apprête à célébrer le dixième anniversaire de l’adoption de la Loi sur l’accessibilité pour les personnes handicapées de l’Ontario (<abbr>LAPHO</abbr>).
</p>
<p>
Adoptée en 2005, cette loi révolutionnaire amène les organismes et les entreprises à éliminer les obstacles afin que les personnes handicapées puissent participer plus facilement à la vie dans leur lieu de travail et dans leur collectivité.
</p>
<p>
Je suis enchanté par les progrès que nous faisons. Les normes relatives à l’information et aux communications, aux transports, aux espaces publics, au service à la clientèle et à l’emploi ont été adoptées dans la loi et seront entièrement déployées d’ici 2021.
</p>Cartes
Les cartes doivent être soumises à l’approbation de Cabinet Office Digital, même s’il s’agit d’images, car il faut prendre en compte certains critères spécifiques en matière d’accessibilité et pour les appareils mobiles. Nous pouvons recommander qu’une carte soit présentée dans ces formats :
- ArcGIS ou carte ArcGIS en ligne
- description textuelle et PDF accessible
Toutes les images de cartes doivent comporter un texte descriptif présentant clairement son contenu, notamment :
- les coordonnées ou les adresses correspondantes dans un tableau sous la carte
- une description de ce que montre la carte
- une description de toute limite importante
La taille de la carte intégrée dans la page ne peut pas être plus large que la zone du contenu de corps. Vous pouvez inclure un lien vers une version PDF de plus grande taille aux fins d’impression.
Exemples
Accessibilité des cartes
Le texte descriptif doit être visible par tous les utilisateurs et doit se situer au-dessus ou en-dessous de la carte (ou être accessible par un lien situé au-dessus ou en-dessous de la carte).
L’accessibilité inclut le recours à de nombreuses technologies d’assistance par les personnes handicapées, notamment : lecteurs d’écran, agrandisseurs d’écran, augmentation du contraste du texte du navigateur, zoom, etc. La description textuelle des éléments graphiques peut être utile pour toute personne atteinte de déficience visuelle et/ou de daltonisme.
Le texte de remplacement n’est pas suffisant dans le cas d’une carte pour deux raisons :
- Chaque navigateur comporte une limite spécifique du nombre de caractères que peut contenir le texte de remplacement. Nous recommandons un maximum de 125 caractères. Cette limite tient aussi compte du fait que la traduction française est, en général, plus longue que le texte en anglais. En général, un texte de 125 caractères n’est pas suffisant pour décrire une carte.
- Le texte de remplacement n’est pas toujours utilisé par les personnes atteintes de déficience visuelle et de daltonisme.
Si vous incluez un lien vers une version agrandie de la carte, utilisez un PDF haute résolution comprenant des formes et du texte vectorisés et non une image haute résolution, car le PDF permet une meilleure qualité d’impression.
Vidéos
Les vidéos peuvent être utiles pour transmettre des instructions ou des renseignements aux utilisateurs, mais elles peuvent également constituer un obstacle pour certains utilisateurs si des dispositions ne sont pas prises pour garantir leur accessibilité.
À faire et à ne pas faire
À faire
- utiliser des vidéos uniquement si le recours à des images en mouvement facilite la compréhension du contenu
- sous-titrer les vidéos
- inclure une transcription et une description audio
Accessibilité
Sous-titres
Les vidéos comprenant une piste audio doivent être dotées de sous-titres synchronisés avec cette piste audio. Tout ce qui est dit dans la vidéo doit figurer dans les sous-titres. Ils doivent également contenir les noms, les sons et les descriptions.
Il existe deux types de sous-titres : visibles et codés. Les sous-titres visibles sont intégrés à la vidéo et ne peuvent pas être désactivés. Les sous-titres codés peuvent être activés ou désactivés.
Description audio
Une description audio décrit oralement ce qui se passe dans la vidéo afin que ce contenu soit accessible aux personnes ayant une basse vision. Il existe deux méthodes pour réaliser des descriptions audio :
- un narrateur décrit tous les renseignements visuels
- un ajout d’une piste audio distincte qui décrit les renseignements visuels
Exemple
<div class="flex-video">
<iframe allowfullscreen="" frameborder="0" height="315" src="https://www.youtube.com/embed/kjRM8McFNGs?rel=0" width="560"></iframe>
</div>
<p>
<a href="http://media.ontarionewsroom.com/desctxt/perspectives-d'emplois-d'ete-a-la-fonction-publique-de-l'ontario.html">Transcription descriptive : Perspectives d’emplois d’été 2016 au gouvernement de l’Ontario</a>
</p>Vidéos verticales
- utilisez la classe
flex-video--shortspour les vidéos verticales ou de format 9:16. - l’application d’une grille permet de déterminer la taille de la vidéo en fonction de la taille de l’écran
Exemple
<div class="row">
<div class="columns small-12 medium-10">
<div class="flex-video flex-video--shorts">
<iframe allow="autoplay; encrypted-media" allowfullscreen="" frameborder="0" scrolling="no" src="https://www.youtube.com/embed/lHzis0K3qYQ"></iframe>
</div>
</div>
</div>
<p>
<a href="http://media.ontarionewsroom.com/desctxt/paiements-et-soumissions-ontario.html">Transcription descriptive : Paiements et soumissions Ontario</a>
</p>Langues
Cette section comprend les éléments suivants :
Utilisez l’attribut lang pour signaler les changements de langue sur une page. Cela inclut le texte en anglais sur les pages en français et inversement.
À faire et à ne pas faire
À faire
- déclarer la langue principale de chaque page
- utiliser les codes ISO 639-1 en minuscules pour l’attribut
langsauf s’il n’en existe pas (utiliser le codes ISO 639-2 à la place) - utiliser
lang="XX"dans un élément<span>,<div>ou<p>qui contient du texte dans une autre langue
Exemples
Que signifie « <span lang="en">I don’t know</span> » en français?
Hesitations Outside The Door
I’m telling the wrong lies,
they are not even useful.
The right lies would at least
be keys, they would open the door.
The door is closed; the chairs,
the tables, the steel bowl, myself
shaping bread in the kitchen, wait
outside it.
<div lang="en">
<h4>Hesitations Outside The Door</h4>
<p>
I’m telling the wrong lies,<br>
they are not even useful.
</p>
<p>
The right lies would at least<br>
be keys, they would open the door.
</p>
<p>
The door is closed; the chairs,<br>
the tables, the steel bowl, myself
</p>
<p>
shaping bread in the kitchen, wait<br>
outside it.
</p>
<cite>Margaret Atwood</cite>
</div>Caractères français
| Nom | Minuscule | Majuscule |
|---|---|---|
| a accent circumflex | â | Â |
| a accent grave | à | À |
| a accent acute | á | Á |
| c cedilla | ç | Ç |
| e accent acute | é | É |
| e accent circumflex | ê | Ê |
| e diaeresis | ë | Ë |
| e accent grave | è | È |
| Nom | Minuscule | Majuscule |
|---|---|---|
| i circumflex | î | Î |
| i diaeresis | ï | Ï |
| o accent circumflex | ô | Ô |
| u accent circumflex | û | Û |
| u diaeresis | ü | Ü |
| u accent grave | ù | Ù |
| y diaeresis | ÿ | Ÿ |
Liens en anglais sur une page en français
S’il n’existe pas de version française de la page, accordez les attributs lang et hreflang étant donné que le texte du lien est également en anglais.
Exemple
<a lang="en" hreflang="en" href="https://www.formulary.health.gov.on.ca/formulary/">Ontario Drug Benefit Formulary/Comparative Drug Index</a>Espaces insécables
Un espace insécable (en HTML ) empêche le texte de passer à une nouvelle ligne. Il est important d’utiliser des espaces insécables au lieu d’espaces ordinaires dans certains cas en français.
Guillemets
Il faut insérer des espaces insécables après le guillemet ouvrant et avant le guillemet fermant.
Le ministère a tenu une séance en personne du cours « appuyer les employés » pour aider les gestionnaires à recevoir la formation requise.Deux points
Ils doivent être précédés d’un espace insécable.
Vous devez vous rendre à un centre, si un des problèmes suivants s’applique à votre vignette d’immatriculation :
- renseignements erronés
- vignette perdue
<p>
Vous devez vous rendre à un centre, si un des problèmes suivants s’applique à votre vignette d’immatriculation :
</p>
<ul>
<li>renseignements erronés</li>
<li>vignette perdue</li>
</ul>Tirets
Lorsqu’un tiret (trait d’union, tiret en ou tiret em) est précédé d’un espace, celui-ci doit être insécable.
Chiffres, dates et heures
L’espace après tout chiffre (ou fraction) doit être insécable, sauf s’il s’agit d’une année.
30 000 $50 kilomètres50 million50 kilometresSi un mois ou une saison et une année sont séparés uniquement par un espace, celui-ci doit être insécable.
janvier 2018January 2018La lettre « h » servant à séparer les heures et les minutes doit aussi être suivie d’un espace insécable.
8 h 308:30 a.m.Autres cas
En plus des cas ci-dessus, il peut arriver que des espaces insécables doivent être utilisées pour faciliter la lecture d’un texte. Lisez le texte en question et demandez-vous s’il serait étrange que la ligne du texte soit divisée à cet endroit.
un appareil électronique de communication (<abbr title="par exemple">p. ex.</abbr>, un téléphone cellulaire)<abbr title="alinéa">al.</abbr> (7 (2) a), et <abbr title="paragraphe">par.</abbr> 12 (1), (2) et (3), et <abbr title="paragraphe">par.</abbr> 97 (1)Outil pour les espaces insécables
Lien vers des versions multilingues d’un contenu
Utilisez le nom de la page ou du document dans la langue dans laquelle est rédigé le contenu correspondant, suivi par le nom de la langue en français entre parenthèses. Cela permet de rendre ce contenu accessible à deux types de public :
- les personnes comprenant peu le français
- les personnes francophones recherchant un contenu dans une autre langue pour d’autres personnes (par exemple, les enfants de parents âgés et les travailleurs de la santé)
Exemple
Ce document est également disponible en d’autres langues :
<p>
Ce document est également disponible en d’autres langues :
</p>
<ul>
<li>
<a href="https://www.ontario.ca/files/2024-12/mlitsd-your-es-rights-tha-ees-portuguese-2024-12-12.pdf" hreflang="pt"><span lang="pt">Normas Laborais para Trabalhadores Recrutados em Agências de Emprego Temporário</span> (<abbr title="Format de document portable">PDF</abbr> en portugais)</a>
</li>
<li>
<a href="https://www.ontario.ca/files/2024-12/mlitsd-your-es-rights-tha-ees-tagalog-2024-12-12.pdf" hreflang="tl"><span lang="tl">Mpango wa kupima ukimwi katika uja uzito</span> (<abbr title="Format de document portable">PDF</abbr> en tagalog)</a>
</li>
</ul>Langues les plus parlées en Ontario
| Langue | Code | S’écrit de droite à gauche | Autoglossonyme |
|---|---|---|---|
| Anglais | en | Non | English |
| Français | fr | Non | Français |
| Mandarin | zh | Non | 國語 |
| Cantonais | yue | Non | 廣東話 |
| Pendjabi | pa | Non | ਪੰਜਾਬੀ |
| Espagnol | es | Non | Español |
| Arabe | ar | Oui | عربي |
| Italien | it | Non | Italiano |
| Ourdou | ur | Oui | اردو |
| Pilipino (Tagalog) | tl | Non | Tagalog |
| Portugais | pt | Non | Português |
| Tamoul | ta | Non | தமிழ |
| Polonais | pl | Non | Polski |
| Russe | ru | Non | Русский |
| Farsi (persan) | fa | Oui | فارسی |
| Gujarati | gu | Non | ગુજરાતી |
| Allemand | de | Non | Deutsch |
| Hindi | hi | Non | हिन्दी |
| Vietnamien | vi | Non | Tiếng Việt |
| Coréen | ko | Non | 한국어 |
Langues des Premières Nations
Aucune de ces langues ne s’écrit de droite à gauche.
| Langue | Code | Autoglossonyme |
|---|---|---|
| Ojibwé | oj (ISO 639-1) | ᐊᓂᔑᓈᐯᒧᐎᓐ |
| Cri | cr (ISO 639‑1) | ᓀᐦᐃᔭᐍᐏᐣ |
| Oji-cree | ojs (ISO 639‑3) | ᐊᓂᔑᓂᓂᒧᐏᐣ |
| Inuktitut | iu (ISO 639‑1) | ᐃᓄᒃᑎᑐᑦ |
| Mohawk | moh (ISO 639‑3) | Kanien’kéha |
| Moskégon (cri des marais) | csw (ISO 639‑3) | ᓀᐦᐃᓇᐍᐏᐣ |
| Ottawa (Odawa) | ctw (ISO 639‑3) | s.o. |
| Mi'kmaq | mic (ISO 639‑3) | Míkmawísimk |
Langues chinoises
Le cantonais et le mandarin figurent dans le tableau ci-dessus, car il s’agit de langues parlées. Pour les systèmes d’écriture, utilisez le tableau suivant :
| Langue | Code | Autoglossonyme |
|---|---|---|
| Chinois (traditionnel) | zh-TW | 中文 (繁體) |
| Chinois (simplifié) | zh-CN | 中文 (简体) |
Mise en page
Cette section comprend les éléments suivants :
Consultez également les sections concernant les images flottantes.
Alignement et retour à la ligne
La classe .no-wrap évite qu’un texte soit scindé sur plusieurs lignes. La modification des modalités de retour à la ligne d’un texte peut avoir un impact significatif sur la mise en page sur les appareils mobiles. Veuillez consulter cette section pour en savoir plus sur l’utilisation du retour à la ligne dans un document en français.
À faire et à ne pas faire
À faire
- faire un usage modéré de
.no-wrap, pour 5 mots ou 20 chiffres ou moins - utiliser le texte centré et aligné à droite si nécessaire lors de la création d’infographies et de représentations visuelles
À ne pas faire
- utiliser la classe
.no-wrapou pour les numéros de téléphone; il est préférable d’utiliser les balises de numéro de téléphone - utiliser le texte centré et aligné à droite pour les paragraphes et les listes
Exemples
Ce texte est aligné à gauche, ce qui est l’option par défaut.
<p class="text-left">Ce texte est aligné à gauche, ce qui est l’option par défaut.</p>
Ce texte est aligné à droite.
<p class="text-right">Ce texte est aligné à droite.</p>
Ce texte est centré.
<p class="text-center">Ce texte est centré.</p>
Pour éviter qu’un texte soit scindé sur plusieurs lignes, utilisez la classe .no-wrap.
Exemple
Le code est 123 456.
Le code est <span class="no-wrap">123 456</span>.
Vous pouvez également remplacer une espace par une espace insécable pour éviter le retour à la ligne à cet emplacement :
Exemple
Le code est 123 456.
Le code est 123 456.
Marges et espacements
Reportez-vous à la description complète des classes de marge et d’espacement pour modifier l’espacement dans votre mise en page.
Veuillez noter que toutes les classes d’espacement ont été modifiées pour le thème ontario.ca. L’utilisation de l’espace de noms ontario- du Système de conception de l’Ontario a été supprimée de chaque nom de classe pour ontario.ca. Par exemple :
ontario-margin-top-0-!a été modifié parmargin-top-0-!ontario-padding-top-0-!a été modifié parpadding-top-0-!
Grilles
Ontario.ca utilise une version modifiée du système de grille de Foundation (en anglais seulement), une grille à 12 colonnes emboîtable. Commencez par ajouter un élément <div> avec une classe de .row. Cela va créer un bloc horizontal pour contenir les colonnes verticales. Ajoutez ensuite des éléments <div> avec une classe .column au sein de cette ligne. Définissez la largeur de chaque colonne à l’aide des classes .small-#, .medium-# et .large-#. Le total de toutes les colonnes doit s’élever à 12 ou la dernière colonne doit utiliser la classe .end.
La grille de Foundation s’adapte en priorité aux appareils mobiles. Le code est défini pour les petits écrans dans un premier temps, puis les styles sont appliqués aux plus grands appareils. Procédez aux adaptations nécessaires pour de plus grands écrans.
Si vous utilisez des colonnes à tout emplacement sur une page ontario.ca, veillez à ce que tout le contenu du corps de la page soit disposé en colonnes; dans le cas contraire, le texte ne sera pas aligné. Le texte dans les colonnes sera en retrait du fait du remplissage. Utilisez une ligne composée de .small-12 .columns pour tout contenu ne faisant pas partie de la disposition en plusieurs colonnes.
En savoir plus au sujet des options de colonnes dans le système de conception.
Exemples
Une colonne
Cette section s’étendra sur toute la page, c.-à-d. une colonne unique.
texte de la première colonne
<div class="row">
<div class="columns small-12">
<p>texte de la première colonne</p>
</div>
</div>
Deux colonnes égales (adaptatives)
Cela passe en une colonne unique sur les petits écrans.
texte de la première colonne
texte de la deuxième colonne
<div class="row">
<div class="columns small-12 medium-6">
<p>texte de la première colonne</p>
</div>
<div class="columns small-12 medium-6">
<p>texte de la deuxième colonne</p>
</div>
</div>
Deux colonnes égales
Ce sera deux colonnes sur toutes les tailles d’écran.
texte de la première colonne
texte de la deuxième colonne
<div class="row">
<div class="columns small-6">
<p>texte de la première colonne</p>
</div>
<div class="columns small-6">
<p>texte de la deuxième colonne</p>
</div>
</div>
Deux colonnes : large puis étroite (adaptatives)
Cela passe en une colonne unique sur les petits écrans.
première colonne (large)
deuxième colonne (étroite)
<div class="row">
<div class="columns small-12 medium-8">
<p>première colonne (large)</p>
</div>
<div class="columns small-12 medium-4">
<p>deuxième colonne (étroite)</p>
</div>
</div>
Deux colonnes : étroite puis large (adaptatives)
Cela passe en une colonne unique sur les petits écrans.
première colonne (large)
deuxième colonne (étroite)
<div class="row">
<div class="columns small-12 medium-4">
<p>première colonne (large)</p>
</div>
<div class="columns small-12 medium-8">
<p>deuxième colonne (étroite)</p>
</div>
</div>
Trois colonnes égales (adaptatives)
Cela passe en une colonne unique sur les petits écrans.
texte de la première colonne
texte de la deuxième colonne
texte de la troisième colonne
<div class="row">
<div class="columns small-12 medium-4">
<p>texte de la première colonne</p>
</div>
<div class="columns small-12 medium-4">
<p>texte de la deuxième colonne</p>
</div>
<div class="columns small-12 medium-4 end">
<p>texte de la troisième colonne</p>
</div>
</div>
Quatre colonnes égales (adaptatives)
Cela passe en une colonne unique sur les petits écrans.
texte de la première colonne
texte de la deuxième colonne
texte de la troisième colonne
texte de la quatrième colonne
<div class="row">
<div class="columns small-12 medium-3">
<p>texte de la première colonne</p>
</div>
<div class="columns small-12 medium-3">
<p>texte de la deuxième colonne</p>
</div>
<div class="columns small-12 medium-3">
<p>texte de la troisième colonne</p>
</div>
<div class="columns small-12 medium-3 end">
<p>texte de la quatrième colonne</p>
</div>
</div>Ordonnancement des sources
À l’aide de ces classes d’ordonnancement des sources, vous pouvez déplacer les colonnes entre nos points d’arrêt.
Exemples
Pousser-tirer — grands écrans
Grand écran 1
Grand écran 2
<div class="row">
<div class="columns large-9 large-push-3">
<p>Grand écran 1</p>
</div>
<div class="columns large-3 large-pull-9">
<p>Grand écran 2</p>
</div>
</div>Pousser-tirer — moyens écrans
Moyen écran 1
Moyen écran 2
<div class="row">
<div class="columns medium-7 medium-push-5">
<p>Moyen écran 1</p>
</div>
<div class="columns medium-5 medium-pull-7">
<p>Moyen écran 2</p>
</div>
</div>Pousser-tirer — petits écrans
Petit écran 1
Petit écran 2
<div class="row">
<div class="columns small-9 small-push-3">
<p>Petit écran 1</p>
</div>
<div class="columns small-3 small-pull-9">
<p>Petit écran 2</p>
</div>
</div>Grille de blocks
Les grilles de blocs sont un moyen rapide de créer des colonnes de taille égale. Ajoutez une classe au format .[size]-up-[n] pour modifier le nombre de colonnes dans la ligne. Par défaut, le nombre maximal de colonnes que vous pouvez utiliser avec une grille de blocs est de 8.
Exemples
Utiliser la division du contenu div
Directrice des opérations
Mme Bucket
Directeur des finances
Papa Joe
Directrice des services juridiques
Mme Beauregarde
Dégustateur en chef
M. Teavee
Sous-ministre adjointe, commission de commercialisation
Mme Gloop
<div class="row small-up-1 medium-up-2 large-up-3">
<div class="column">
<h3>Directrice des opérations</h3>
<p><abbr title="Madame">Mme</abbr> Bucket</p>
</div>
<div class="column">
<h3>Directeur des finances</h3>
<p>Papa Joe</p>
</div>
<div class="column">
<h3>Directrice des services juridiques</h3>
<p><abbr title="Madame">Mme</abbr> Beauregarde</p>
</div>
<div class="column">
<h3>Dégustateur en chef</h3>
<p><abbr title="Monsieur">M.</abbr> Teavee</p>
</div>
<div class="column">
<h3>Sous-ministre adjointe, commission de commercialisation</h3>
<p><abbr title="Madame">Mme</abbr> Gloop</p></p>
</div>
</div>Utiliser une liste non ordonnée ul
-
Directrice des opérations
Mme Bucket
-
Directeur des finances
Papa Joe
-
Directrice des services juridiques
Mme Beauregarde
-
Dégustateur en chef
M. Teavee
-
Sous-ministre adjointe, commission de commercialisation
Mme Gloop
<ul class="row small-up-1 medium-up-2 large-up-3">
<li class="column">
<h3>Directrice des opérations</h3>
<p><abbr title="Madame">Mme</abbr> Bucket</p>
</li>
<li class="column">
<h3>Directeur des finances</h3>
<p>Papa Joe</p>
</li>
<li class="column">
<h3>Directrice des services juridiques</h3>
<p><abbr title="Madame">Mme</abbr> Beauregarde</p>
</li>
<li class="column">
<h3>Dégustateur en chef</h3>
<p><abbr title="Monsieur">M.</abbr> Teavee</p>
</li>
<li class="column">
<h3>Sous-ministre adjointe, commission de commercialisation</h3>
<p><abbr title="Madame">Mme</abbr> Gloop</p></p>
</li>
</ul>Smarties
L’élément de conception Smarties utilise la grille de blocs avec le HTML supplémentaire pour les légendes, les styles de police et les couleurs d’arrière-plan. Utilisez les Smarties pour afficher des chiffres et des statistiques, en saisissant les statistiques de haut niveau du contenu.
À faire et à ne pas faire
À faire
- limiter le nombre de Smarties qui peuvent être utilisés par page à un maximum de deux ensembles, avec trois Smarties par ensemble
- utiliser les balises
abbrselon le besoin. Reportez-vous à la section sur les abréviations.
À ne pas faire
- avoir plus d’une ligne de contenu dans un Smarties; si une préposition est nécessaire, choisissez d’utiliser « + » pour représenter « plus de », « ~ » pour représenter « environ », etc.
- utiliser des icônes dans un Smarties
- remplacer la taille de police par défaut
Choix de couleurs
Voici les 6 choix de couleurs des Smarties :
red-bgorange-bggreen-bgblue-bgpurple-bgmagenta-bg
Le bleu est la couleur par défaut des Smarties.
Exemples
-
1red-bg
-
2orange-bg
-
3green-bg
-
4blue-bg
-
5purple-bg
-
6magenta-bg
<ul class="row small-up-2 medium-up-3 stats">
<li class="text-center column">
<div class="circle red-bg">
<span class="number big">1</span>
</div>
<div class="stats-caption">red-bg</div>
</li>
<li class="text-center column">
<div class="circle orange-bg">
<span class="number big">2</span>
</div>
<div class="stats-caption">orange-bg</div>
</li>
<li class="text-center column">
<div class="circle green-bg">
<span class="number big">3</span>
</div>
<div class="stats-caption">green-bg</div>
</li>
<li class="text-center column">
<div class="circle blue-bg">
<span class="number big">4</span>
</div>
<div class="stats-caption">blue-bg</div>
</li>
<li class="text-center column">
<div class="circle purple-bg">
<span class="number big">5</span>
</div>
<div class="stats-caption">purple-bg</div>
</li>
<li class="text-center column">
<div class="circle magenta-bg">
<span class="number big">6</span>
</div>
<div class="stats-caption">magenta-bg</div>
</li>
</ul>-
23+types d’orignal
-
500pages de contenu sur le site Web
-
6couleurs de Smarties
<ul class="row small-up-2 medium-up-3 stats">
<li class="text-center column">
<div class="circle">
<span class="number big">23+</span>
</div>
<div class="stats-caption">types d’orignal</div>
</li>
<li class="text-center column">
<div class="circle">
<span class="number big">500</span>
</div>
<div class="stats-caption">pages de contenu sur le site Web</div>
</li>
<li class="text-center column">
<div class="circle">
<span class="number big">6</span>
</div>
<div class="stats-caption">couleurs de Smarties</div>
</li>
</ul>Lignes horizontales
Utilisez une ligne horizontale (<hr aria-hidden="true">) pour séparer des parties distinctes de contenu.
<h2> sur les pages comportant un article.Exemple
texte avant la ligne
texte après la ligne
<p>texte avant la ligne</p>
<hr aria-hidden="true">
<p>texte après la ligne</p>
Retrait
Exemple
Paragraphe un normal.
Ce paragraphe est en retrait.
Un autre paragraphe normal.
<p>Paragraphe un normal.</p>
<p class="indent">Ce paragraphe est en retrait.</p>
<p>Un autre paragraphe normal.</p>
Texte juridique
Cette section comprend les éléments suivants :
Consultez également les sections concernant :
Lois, règlements et titres d’autres documents tels que le Budget ou l’Énoncé économique de l’automne
Exemples
Loi de 2000 sur les normes d’emploi
<cite>Loi de 2000 sur les normes d’emploi</cite>Le Budget de l’Ontario 2016 comprend des initiatives pour tous les Ontariens et les Ontariennes.
Le <cite>Budget de l’Ontario 2016</cite> comprend des initiatives pour tous les Ontariens et les Ontariennes.Texte caviardé
Insérer un message dans un champ d’alerte en haut de la page ou au début de la section.
Exemples
Cette page contient du texte caviardé.
<p>Cette page contient du <span class="redacted">texte caviardé</span>.</p>Avec un texte de substitution
Lundi, l’agent donnant l’avis du Service de police de Toronto a avisé l’Unité des enquêtes spéciales de la blessure de M. Licorne.
<p>
Lundi, <span class="redacted" title="redacted">l’agent donnant</span> l’avis du Service de police de Toronto a avisé l’Unité des enquêtes spéciales de la blessure de M. Licorne.
</p>Sans texte de substitution
Lundi, ---- l’avis du Service de police de Toronto a avisé l’Unité des enquêtes spéciales de la blessure de M. Licorne.
<p>
Lundi, <span class="redacted" title="redacted">----</span> l’avis du Service de police de Toronto a avisé l’Unité des enquêtes spéciales de la blessure de M. Licorne.
</p>Paragraphes ou pages dans leur intégralité
Caviardé : déclarations des témoins et éléments de preuve qui ont été fournis à l’UES à titre confidentiel dans le cadre d’une enquête (considérations relatives à l’application de la loi et à la protection de la vie privée).
<p class="redacted">
Caviardé : déclarations des témoins et éléments de preuve qui ont été fournis à l’<abbr title="Unité des enquêtes spéciales">UES</abbr> à titre confidentiel dans le cadre d’une enquête (considérations relatives à l’application de la loi et à la protection de la vie privée).
</p>
Liste juridique
Exemple
- Section un
- Clause
- Sous-Clause
- Sous-Sous-Clause
- Sous-Clause
- Sous-Clause
- Clause
- Clause
- Section deux
- Clause
- Section trois
<ol class="legal-list">
<li>Section un
<ol>
<li>Clause
<ol>
<li>Sous-Clause
<ol>
<li>Sous-Sous-Clause</li>
</ol>
</li>
<li>Sous-Clause</li>
</ol>
</li>
<li>Clause</li>
</ol>
</li>
<li>Section deux
<ol>
<li>Clause
</li>
</ol>
</li>
<li>Section trois</li>
</ol>Commencer à un niveau d’emboîtement inférieur
-
- cet élément est sept point trois
- cet élément est sept point quatre
<ol class="legal-list no-bullet" start="7">
<li>
<ol class="legal-list" start="3">
<li>cet élément est sept point trois</li>
<li>cet élément est sept point quatre</li>
</ol>
</li>
</ol>Intégrer une liste numérotée normale
Utiliser la class .not-legal dans des listes numérotées normales au sein de listes juridiques.
- Section un
- Clause
- Clause
- élément un de la liste normale
- élément deux de la liste normale
<ol class="legal-list">
<li>Section un
<ol>
<li>Clause</li>
<li>Clause
<ol class="not-legal">
<li>élément un de la liste normale</li>
<li>élément deux de la liste normale</li>
</ol>
</li>
</ol>
</li>
</ol>Liens
Cette section comprend les éléments suivants :
Les liens dirigent les utilisateurs vers une autre page ou vers d’autres renseignements sur la même page. Ils sont toujours soulignés, sauf dans le cadre de la navigation et des listes de liens (en anglais seulement). Le guide de rédaction vous indique comment rédiger des liens descriptifs.
À faire et à ne pas faire
À faire
- rédiger le texte des liens de façon claire et concise
- décrire la cible du lien à l’aide d’une formulation unique
- utiliser des liens relatifs pour du contenu sur le même domaine
- ServiceOntario
<a href="/fr/page/serviceontario">
- ServiceOntario
- utiliser des liens absolus pour du contenu sur d’autres domaines
- Destination Ontario
<a href="https://www.destinationontario.com/fr-ca">
- Destination Ontario
- ajouter
https://au début des hyperliens absolus- au lieu de
<a href="www.destinationontario.com/fr-ca">, utiliser plutôt<a href="https://www.destinationontario.com/fr-ca">
- au lieu de
À ne pas faire
- utiliser les URLs en tant que texte des liens
- Plutôt que « Pour obtenir de plus amples renseignements, consultez le site www.ontario.ca/rafeo », utilisez « Pour obtenir de plus amples renseignements, consultez le site sur le RAFEO » (et n’oubliez pas d’inclure une balise d’abréviation!)
- utiliser des formulations génériques comme « Cliquez ici » ou « Renseignements complémentaires ». Cela rend la page moins lisible pour les utilisateurs.
Accessibilité
Les utilisateurs doivent pouvoir :
- utiliser la touche de tabulation pour passer d’un lien à un autre
- suivre un lien en appuyant sur la touche « Entrée »
Signalez aux utilisateurs l’ouverture de nouvelles fenêtres en incluant une notification dans le texte du lien.
Liens vers une ancre
Pour créer un lien vers une autre section de la même page ou vers un endroit particulier d’une autre page, utilisez l’attribut id comme ancre.
À faire et à ne pas faire
À faire
- ajouter un
iddescriptif à l’élément le plus proche pour créer une nouvelle ancre - utiliser un
idexistant, par exemple, le deuxième en-tête de niveau 2 d’une page sera toujours#section-1, car les titres de niveau 2 sont automatiquement attribués une fois publiés, à partir de#section-0
À ne pas faire
- utiliser des balises
<a>vides pour les ancres telles que<a id="january" name="january"></a> - ajouter un attribut
idaux en-têtes de niveau 2; utiliser plutôt<span>ou un autre élément existant - répéter les attributs
idsur la même page, car chaque identifiant doit être unique
Liens vers un id et vers une ancre
Les valeurs des attributs id doivent :
- commencer par une lettre
- ne contenir que des lettres non accentuées, des chiffres, des traits d’union ou des caractères de soulignement
Exemples
Lien vers la même page
<a href="#section-1">Ceci est un lien vers la deuxième section de cette page.</a>Villes canadiennes
Visitez des villes canadiennes.<h2><span id="canadian-cities">Villes canadiennes</span></h2>
Visitez des <a href="#canadian-cities">villes canadiennes.Toronto
Afficher les renseignements concernant Toronto.<h3 id="toronto">Toronto</h3>
Afficher les <a href="#toronto">renseignements concernant Toronto</a>.Lien vers une autre page ontario.ca
<a href="/fr/page/comment-presenter-une-demande-au-rafeo#section-1">Comment présenter une demande de <abbr title="Régime d’aide financière aux étudiantes et étudiants de l’Ontario">RAFEO</abbr></a>.En savoir plus sur les <a href="/fr/page/rayonnement-ultraviolet-dans-les-lieux-de-travail#engineering">mesures de contrôle technique du rayonnement ultraviolet dans les lieux de travail</a>.Adresse de courriel et numéros de téléphone
Consultez la section Coordonnées.
Ouverture de nouvelles fenêtres
De façon générale, n’utilisez pas target="_blank" pour ouvrir des liens dans une nouvelle fenêtre. Réservez cela à des pages comportant des formulaires dans lesquels les données de l’utilisateur seraient perdues en cas d’ouverture d’un lien dans la même fenêtre.
Example
Voir les <a href="/fr/page/normes-de-service-du-gouvernement-de-lontario" target="_blank">normes de service<abbr title="ouvre une nouvelle fenêtre"><span class="icon-share"> </span></abbr></a> pour connaître les délais de réponse.Autres langues
Consultez la section concernant les liens vers du contenu dans d’autres langues.
Lien vers du contenu dans un format autre que HTML
Si vous souhaitez publier du contenu dans un format autre que HTML sur ontario.ca, veuillez communiquer avec nous à l’adresse Cabinet Office Digital.
Exemple
<a hreflang="en" href="https://www.ontario.ca/files/2025-05/edu-welcome-to-kindergarten-amira-story-en-2025-05-23.pdf"><abbr title="Normes de technologies de l’information du gouvernement de l’Ontario">NTI-GO</abbr> 23 Norme du gouvernement de l’Ontario pour Internet (<abbr title="Format de document portable">PDF</abbr> en anglais seulement)</a>Liste de liens
Consultez les sections sur les listes de liens et les listes de liens affichées sur une seule ligne.
Liens mis en évidence et appels à l’action
Si un ou plusieurs liens doivent être mis en avant sur une page, vous pouvez leur donner l’apparence d’un bouton.
Liens rompus
Il est important de vérifier régulièrement tous les liens d’une page afin de s’assurer qu’ils fonctionnent toujours. Les liens rompus limitent l’accès à l’information et peuvent provoquer une perte de confiance de l’utilisateur dans notre contenu.
Contenu connexe
Lorsque vous incluez des liens vers du contenu connexe sur une page de renvoi sur toute la largeur, placez les liens à la suite de votre contenu dans le corps du texte, plutôt que dans la barre latérale de liens.
Exemples
Related
<hr aria-hidden="true">
<h2>Related</h2>
<ul class="no-bullet">
<li><a href="/page/study-abroad">Study abroad</a></li>
<li><a href="/page/choose-career">Choose a career</a></li>
</ul>Liens connexes
<hr aria-hidden="true">
<h2>Liens connexes</h2>
<ul class="no-bullet">
<li><a href="/fr/page/etudier-letranger">Étudier à l’étranger</a></li>
<li><a href="/fr/page/choix-de-carriere">Choix de carrière </a></li>
</ul>Listes
Cette section comprend les éléments suivants :
Consultez également la section concernant : Liste juridique
Les listes constituent une méthode efficace pour organiser des renseignements connexes. Les listes confèrent une structure à votre contenu, ce qui le rend plus accessible et plus facile à comprendre.
Listes non numérotées
Utilisez les listes non numérotées pour regrouper des éléments connexes ne nécessitant pas un ordre spécifique. Le guide de rédaction comporte des indications complémentaires concernant les listes à puces.
Exemple
- élément un
- élément deux
- élément trois
- élément quatre
<ul>
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ul>Liens
Exemple
<ul>
<li><a href="http://example.com/one">lien un</a></li>
<li><a href="http://example.com/two">lien deux</a></li>
<li><a href="http://example.com/three">lien trois</a></li>
</ul>Listes emboîtées
Des <ul> supplémentaires ne peuvent être imbriquées que dans des <li>.
Exemple
- élément un
- premier sous-élément de l’élément un
- deuxième sous-élément de l’élément un
- élément deux
- élément trois
- premier sous-élément de l’élément trois
- deuxième sous-élément de l’élément trois
<ul>
<li>élément un
<ul>
<li>premier sous-élément de l’élément un</li>
<li>deuxième sous-élément de l’élément un</li>
</ul>
</li>
<li>élément deux</li>
<li>élément trois
<ul>
<li>premier sous-élément de l’élément trois</li>
<li>deuxième sous-élément de l’élément trois</li>
</ul>
</li>
</ul>Masquer les puces
Notez que la liste sera affichée sans retrait.
Exemple
- élément un
- élément deux
- élément trois
- élément quatre
<ul class="no-bullet">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ul>Liste horizontale
Exemple
- élément un
- élément deux
- élément trois
- élément quatre
<ul class="inline-list">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ul>Liste de liens horizontale
Exemple
<ul class="inline-list">
<li><a href="http://example.com/one">lien un</a></li>
<li><a href="http://example.com/two">lien deux</a></li>
<li><a href="http://example.com/three">lien trois</a></li>
</ul>Listes numérotées
Utilisez les listes numérotées pour regrouper des éléments connexes qui doivent être présentés dans un ordre spécifique. Le guide de rédaction comporte des indications complémentaires concernant les listes numérotées.
Exemple
- élément un
- élément deux
- élément trois
- élément quatre
<ol>
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>Listes emboîtées
Exemple
- élément un
- premier sous-élément de l’élément un
- deuxième sous-élément de l’élément un
- élément deux
- élément trois
- premier sous-élément de l’élément trois
- deuxième sous-élément de l’élément trois
<ol>
<li>élément un
<ol>
<li>premier sous-élément de l’élément un</li>
<li>deuxième sous-élément de l’élément un</li>
</ol>
</li>
<li>élément deux</li>
<li>élément trois
<ol>
<li>premier sous-élément de l’élément trois</li>
<li>deuxième sous-élément de l’élément trois</li>
</ol>
</li>
</ol>Liste alphabétique
Exemple
- élément un
- élément deux
- élément trois
- élément quatre
<ol type="a">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>- élément un
- élément deux
- élément trois
- élément quatre
<ol type="A">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>Liste numérotée en chiffres romains
Exemple
- élément un
- élément deux
- élément trois
- élément quatre
<ol type="i">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>- élément un
- élément deux
- élément trois
- élément quatre
<ol type="I">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>Liste interrompue
Exemple
- élément un
- élément deux
Ce paragraphe interrompt la liste.
- élément trois
- élément quatre
<ol>
<li>élément un</li>
<li>élément deux</li>
</ol>
<p>Ce paragraphe interrompt la liste.</p>
<ol start="3">
<li>élément trois</li>
<li>élément quatre</li>
</ol>Liste comportant des parenthèses
Exemples
- élément un
- élément deux
- élément trois
- élément quatre
<ol class="parentheses-right">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>- élément un
- élément deux
- élément trois
- élément quatre
<ol class="parentheses">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>- élément un
- élément deux
- élément trois
- élément quatre
<ol class="parentheses-right" type="a">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>- élément un
- élément deux
- élément trois
- élément quatre
<ol class="parentheses" type="a">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>- élément un
- élément deux
- élément trois
- élément quatre
<ol class="parentheses-right" type="i">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>- élément un
- élément deux
- élément trois
- élément quatre
<ol class="parentheses" type="i">
<li>élément un</li>
<li>élément deux</li>
<li>élément trois</li>
<li>élément quatre</li>
</ol>- Section un
- Clause
- Sous-Clause
- Sous-Sous-Clause
- Sous-Clause
- Sous-Clause
- Clause
- Clause
- Section deux
- Clause
- Section trois
<ol class="legal-list-parentheses">
<li>Section un
<ol>
<li>Clause
<ol>
<li>Sous-Clause
<ol>
<li>Sous-Sous-Clause</li>
</ol>
</li>
<li>Sous-Clause</li>
</ol>
</li>
<li>Clause</li>
</ol>
</li>
<li>Section deux
<ol>
<li>Clause</li>
</ol>
</li>
<li>Section trois</li>
</ol>Listes à colonnes multiples
Les longues listes comportant de courts éléments peuvent être présentées en colonnes. Utilisez la class columns-x-large pour obtenir de très larges colonnes, ou columns-large, columns-medium, columns-small et columns-x-small pour des colonnes plus étroites. Elles s’ajusteront automatiquement à la taille de l’écran.
Exemples
- élément de la liste
- élément de la liste
- élément de la liste
- élément de la liste
- élément de la liste
- élément de la liste
- élément de la liste
- élément de la liste
- élément de la liste
- élément de la liste
<ol class="columns-small">
<li>élément de la liste</li>
<li>élément de la liste</li>
<li>élément de la liste</li>
<li>élément de la liste</li>
<li>élément de la liste</li>
<li>élément de la liste</li>
<li>élément de la liste</li>
<li>élément de la liste</li>
<li>élément de la liste</li>
<li>élément de la liste</li>
</ol>- c’est un élément de la liste c’est un élément de la liste
- c’est un élément de la liste c’est un élément de la liste
- c’est un élément de la liste c’est un élément de la liste
- c’est un élément de la liste c’est un élément de la liste
- c’est un élément de la liste c’est un élément de la liste
- c’est un élément de la liste c’est un élément de la liste
- c’est un élément de la liste c’est un élément de la liste
- c’est un élément de la liste c’est un élément de la liste
- c’est un élément de la liste c’est un élément de la liste
- c’est un élément de la liste c’est un élément de la liste
<ul class="columns-x-large">
<li>c’est un élément de la liste c’est un élément de la liste</li>
<li>c’est un élément de la liste c’est un élément de la liste</li>
<li>c’est un élément de la liste c’est un élément de la liste</li>
<li>c’est un élément de la liste c’est un élément de la liste</li>
<li>c’est un élément de la liste c’est un élément de la liste</li>
<li>c’est un élément de la liste c’est un élément de la liste</li>
<li>c’est un élément de la liste c’est un élément de la liste</li>
<li>c’est un élément de la liste c’est un élément de la liste</li>
<li>c’est un élément de la liste c’est un élément de la liste</li>
<li>c’est un élément de la liste c’est un élément de la liste</li>
</ul>Listes de définitions
Utilisez les listes de définitions pour associer des termes et leur signification ou une description.
Exemple
- Coût réduit
- La nouvelle version de ce produit offre un coût nettement inférieur à celui de la précédente version!
- Utilisation simplifiée
- Nous avons apporté des modifications au produit qui permettent de faciliter considérablement son utilisation!
- Fonctionnalités supplémentaires
- La nouvelle version comprend x, y et z.
<dl>
<dt>Coût réduit</dt>
<dd>La nouvelle version de ce produit offre un coût nettement inférieur à celui de la précédente version!</dd>
<dt>Utilisation simplifiée</dt>
<dd>Nous avons apporté des modifications au produit qui permettent de faciliter considérablement son utilisation!</dd>
<dt>Fonctionnalités supplémentaires</dt>
<dd>La nouvelle version comprend x, y et z.</dd>
</dl>Nombres
Cette section comprend les éléments suivants :
Consultez également la section concernant : Numéros de téléphone.
Le guide de rédaction comporte des indications complémentaires concernant les nombres.
Nombres généraux
Exemples
5 million5 millionsEmployez une espace insécable (une virgule en anglais) pour les nombres à quatre chiffres ou plus, sauf pour les années, les adresses et les devises.
Exemples
1,400 employees1 400 employésUtilisez « % » (symbole de pourcentage) pour indiquer les pourcentages. N’écrivez pas « pour cent » en toutes lettres, sauf s’il suit un nombre en toutes lettres au début d’une phrase.
Exemples
20%20 %Plages de nombres
Utilisez un tiret, et non le trait d’union-caractère moins sur votre clavier.
Exemples
$4,000–$10,0004 000 $–10 000 $4–10 years4–10 ans12–15 years old16+ years oldNombres ordinaux
Utilisez l’exposant lorsque vous n’écrivez pas les nombres ordinaux en entier.
Exemples
1<sup>st</sup> prize2<sup>nd</sup>1<sup>er</sup> prix2<sup>e</sup>Chiffres romains
Ne utilisez pas de chiffres romains sauf s’ils sont requis légalement ou s’ils sont employés pour renvoyer à des parties d’autres pages Web ou documents. Employez des balises d’abréviation avec les chiffres romains. Reportez-vous aux sections concernant les abréviations et les listes numérotées en chiffres romains.
Fractions
Pour les fractions courantes comme ½, utilisez les caractères de fraction (en anglais seulement).
N’insérez pas d’espace avant et après la barre oblique de fractions.
Exemple
âgé de plus de 15 ans ½, 1/10 d’une pommeN’ajoutez pas de « e » après les fractions écrites en chiffres
Exemple
écrivez 1/25 et non 1/25<sup>e</sup>Ne utilisez pas de trait d’union pour les âges comportant des fractions.
Exemple
3 ans ½
Âges
Examples
4 ans
4 ansgarçon de 12 ans
garçon de 12 ans12–15 ans
12–15 ansDevises
Les sommes d’argent doivent comporter deux chiffres après la virgule (c.-à-d. cents) ou être arrondies au dollar le plus proche (ou millier, million ou milliard de dollars). Le guide de rédaction comporte des indications complémentaires concernant les devises.
Dates et heures
Le guide de rédaction comporte des indications complémentaires concernant les dates et les heure in the style guide.
Reportez-vous aux section concernant heures d’ouverture.
Exemples
17 h 30lundi à vendredi, 9 h 00 à 17 h 00janvier 1970le 10 janvier 1970Citations et références
Cette section comprend les éléments suivants :
Pour citer des lois et d’autres documents, reportez-vous à la section concernant les lois.
Citations
Il est possible de citer un texte prononcé par une personne ou provenant d’autres sources comme des pages Web et d’autres documents. N’utilisez pas de guillemets. Utilisez <q> pour les citations courtes au sein d’une phrase et <blockquote> pour les citations d’un paragraphe ou plus longues.
Éléments blockquote
L’élément blockquote est utilisé pour indiquer qu’un contenu est une citation tirée d’une source ou d’un orateur. Ceci inclut souvent un attribut cite correspondant à l’URL de la source de la citation ou au nom de l’orateur, afin de fournir un contexte.
Vous ne devez pas mettre des guillemets autour du texte de votre citation — les guillemets sont déjà compris dans le style de l’élément blockquote.
Exemples
Au sein d’une phrase
Comme l’a dit Isaac Asimov au sujet des ordinateurs, j’ai peur qu’ils viennent à nous manquer
.
<p>Comme l’a dit Isaac Asimov au sujet des ordinateurs, <q>j’ai peur qu’ils viennent à nous manquer</q>.</p>
Chacun sait que la pêche blanche est une excellente activité familiale,
, mais elle est en outre peu onéreuse.
<p>Chacun sait que <q cite="https://news.ontario.ca/mnr/en/2016/02/go-ice-fishing-for-free-this-family-day-weekend.html">la pêche blanche est une excellente activité familiale,</q>, mais elle est en outre peu onéreuse.</p>
Éléments blockquote
C’est un immense privilège d’être invité à procéder au troisième examen de la Loi sur l’accessibilité pour les personnes handicapées de l’Ontario, et c’est un plaisir d’accepter. Depuis l’introduction de la Loi en 2005, l’Ontario a fait de grands progrès pour devenir une province fonctionnellement accessible d’ici à la date cible de 2025. Bien qu’il reste encore beaucoup à faire, je pense que l’objectif est réalisable et je me réjouis de formuler des recommandations qui nous permettront d’y parvenir. Je remercie l’honorable Tracy MacCharles de la confiance qu’elle m’a témoignée en me nommant et je suis impatient de commencer à travailler.
Feu l’honorable David C. Onley, 28e lieutenant-gouverneur de l’Ontario Salle de presse de l’Ontario
<blockquote>
<p>C’est un immense privilège d’être invité à procéder au troisième examen de la <cite>Loi sur l’accessibilité pour les personnes handicapées de l’Ontario</cite>, et c’est un plaisir d’accepter. Depuis l’introduction de la Loi en 2005, l’Ontario a fait de grands progrès pour devenir une province fonctionnellement accessible d’ici à la date cible de 2025. Bien qu’il reste encore beaucoup à faire, je pense que l’objectif est réalisable et je me réjouis de formuler des recommandations qui nous permettront d’y parvenir. Je remercie l’honorable Tracy MacCharles de la confiance qu’elle m’a témoignée en me nommant et je suis impatient de commencer à travailler.
</p>
<cite class="blockquote__attribution">Feu l’honorable David C. Onley, 28<sup>e</sup> lieutenant-gouverneur de l’Ontario</cite>
<cite class="blockquote__byline">Salle de presse de l’Ontario</cite>
</blockquote>Ceci est une citation qui évoque la Loi sur les normes d’emploi.
Joe Shmoe
<blockquote class="blockquote--short">
<p>Ceci est une citation qui évoque <cite>la Loi sur les normes d’emploi</cite>.</p>
<cite class="blockquote__attribution">Joe Shmoe</cite>
</blockquote>Guillemets
Utilisez des guillemets lorsque vous n’utilisez pas les éléments <q> ou <blockquote>, par exemple pour citer un mot. Utilisez les guillemets français. Les entités HTML sont « pour le guillemet ouvrant et » pour le guillemet fermant.
Exemple
Il s’agit d’une méthode d’extraction de pétrole connue sous le nom d’« hydrofracturation ».
<p>Il s’agit d’une méthode d’extraction de pétrole connue sous le nom d’« hydrofracturation ».</p>Notes de bas de page
Les notes de bas de page doivent être utilisées uniquement lorsqu’il y a une raison juridique pour que le site Web représente une publication imprimée avec des notes de bas de page. Si l’information est très importante, ajoutez-la dans le corps du texte à l’endroit qui convient, plutôt que de mettre une note de bas de page.
La fonction de note de bas de page utilise le format HTML personnalisé pour ontario.ca et ne fonctionnera nulle part ailleurs. Le texte de la note de bas de page deviendra un lien vers la partie « Notes de bas de page » créée automatiquement au bas de la page.
À faire
- inclure le
<onesite-ref number="#">texte de la note de bas de page</onesite-ref>à l’endroit où vous voulez que l’appel de note de bas de page apparaisse - utiliser des chiffres, des lettres ou des chiffres romains dans l’attribut
- sur une même page, pour réutiliser une note de bas de page, répétez le « numéro » en omettant le texte de la note de bas de page, par exemple
<onesite-ref number="#"></onesite-ref> - utiliser une numérotation continue pour les notes de bas de page tout au long des pages d’un livre, puisqu’elles peuvent être jointes lors de l’impression
À ne pas faire
- ajouter d’espace avant le mot-clé
- répéter le texte de la note de bas de page dans le corps de la page
- redémarrer la numérotation à chaque page du livre
Exemples
L’Ontario compte 14,3 millions d’habitants
<p>
L’Ontario compte 14,3 millions d’habitants<onesite-ref number="1"><a href="https://www150.statcan.gc.ca/t1/tbl1/en/tv.action?pid=1710000501&pickMembers%5B0%5D=1.7&pickMembers%5B1%5D=2.1" hreflang="en">Estimations de la population</a></onesite-ref>, comparativement à 10 millions au Michigan.<onesite-ref number="2"><a hreflang="en" lang="en" href="https://www.census.gov/quickfacts/mi"><abbr title="United States">U.S.</abbr> Census Bureau QuickFacts : Michigan</a></onesite-ref> Le groupe d’âge le plus important en Ontario est celui des 55 à 59 ans.<onesite-ref number="1"></onesite-ref>
</p>Il y a 65 000 employés
<p>
Il y a 65 000 employés<onesite-ref number="A">2015 <abbr title="fonction publique de l’Ontario">FPO</abbr> sondage auprès des employés</onesite-ref> dans la fonction publique de l’Ontario.
</p>Tableaux
Cette section comprend les éléments suivants :
Utilisez les tableaux pour présenter des données au sein d’une grille permettant de comparer facilement des valeurs.
À faire et à ne pas faire
À faire
- utiliser des tableaux pour présenter des renseignements sous cette forme et ainsi pouvoir comparer rapidement des données détaillées et des valeurs précises
- décrire le contenu du tableau à l’aide d’un titre placé au-dessus ou en utilisant une légende (se reporter à la section Légende ou résumé)
- présenter les dates au sein des tableaux selon le format ISO 8601 : AAAA-MM-JJ
- abréger les noms des mois (p. ex., Jan, Fév, Mar) dans les tableaux uniquement, si nécessaire pour gagner de la place
- utiliser la balise
<th>pour les cellules d’en-tête et<td>pour les cellules de données (se reporter à la section Structure des tableaux) - signaler par des balises les abréviations et les sigles ou acronymes utilisés dans des tableaux
- inclure les unités de mesure dans les en-têtes des colonnes ($, cm, kg, etc.)
- employer la casse de phrase pour les en-têtes de tableaux
À ne pas faire
- utiliser des tableaux pour la mise en page
- utiliser des tableaux qui ne comportent que quelques lignes ou quelques colonnes; il est préférable d’utiliser une liste dans ce cas
- laisser des cellules vierges dans l’en-tête d’un tableau
- laisser des cellules de données vierges; utiliser « s.o. » pour « sans objet » avec une balise
<abbr>et l’attributtitle="sans objet"ou « nul » ou « 0 » - créer des tableaux complexes dans lesquels des cellules s’étendent sur plusieurs lignes ou plusieurs colonnes
- inclure des en-têtes au sein d’un tableau; il est préférable d’utiliser plusieurs tableaux
- répéter les unités de mesure dans les différentes cellules de données
Structure des tableaux
Tous les tableaux :
- commencent et se terminent par une balise
<table> - ont un en-tête
<thead>, qui contient uniquement les renseignements concernant les cellules d’en-tête du tableau, et non les données. L’en-tête contient :- une ligne
<tr></tr> - des cellules d’en-tête (texte en gras)
<th></th>
- une ligne
- ont un corps
<tbody>, qui contient les données au sein de :- lignes
<tr></tr>
- lignes
Accessibilité
À l’aide du balisage HTML adapté, les utilisateurs ayant une déficience visuelle peuvent parcourir et lire vos données cellule par cellule en utilisant leur clavier ainsi qu’une technologie d’assistance telle qu’un lecteur d’écran.
Décrivez les tableaux à l’aide d’un titre, d’une brève description avant ou après le tableau qui présente son contenu, ou encore d’une légende (<caption>).
N’utilisez pas de tableaux complexes nécessitant à la fois des attributs header et id à des fins d’accessibilité. Il est préférable d’utiliser plusieurs tableaux avec l’attribut scope pour garantir l’accessibilité de chaque tableau pour les lecteurs d’écran.
Utilisation de l’attribut scope
Pour les tableaux simples qui n’ont que l’en-tête de lignes ou l’en-tête de colonnes, utilisez les éléments <th> sans l’attribut scope.
Dans les autres cas, tous les éléments <th> doivent comporter l’attribut scope, qui permet aux lecteurs d’écran de détecter les en-têtes de colonnes et les en-têtes de lignes. L’attribut scope indique au navigateur et au lecteur d’écran que les cellules de colonnes avec l’attribut scope="col" sont des en-têtes de colonnes et que les cellules de lignes avec l’attribut scope="row" sont des en-têtes de lignes. Lorsqu’ils parcourent le tableau, les lecteurs d’écran lisent les cellules une par une et localisent les cellules d’en-tête correspondantes.
Légende ou résumé
Les légendes aident les lecteurs à comprendre le contexte d’un tableau. Les légendes peuvent être constituées du titre et/ou d’une description du tableau.
Les résumés aident les lecteurs à comprendre la structure et l’organisation du tableau. L’attribut summary est utilisé dans le cas de tableaux complexes afin de fournir des renseignements indiquant quel contenu se trouve dans quelle colonne ou ligne. Les tableaux d’une telle complexité doivent être évités et peu de lecteurs d’écran lisent l’attribut summary. Il est préférable de les diviser en plusieurs tableaux plus simples.
Exemples
Table avec une légende
Insérez la balise <caption> immédiatement après la balise <table>.
Exemple
| Nom | Âge | Couleur préférée |
|---|---|---|
| John Doe | 10 ans | vert |
| Jörg Ingersleben | 11 ans | bleu |
| Husayn Damjan Darzi | 10 ans | orange |
<table>
<caption>Ceci est une légende, qui indique le titre et/ou la fonction du tableau.</caption>
<thead>
<tr>
<th scope="col">Nom</th>
<th scope="col">Âge</th>
<th scope="col">Couleur préférée</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">John Doe</th>
<td>10 ans</td>
<td>vert</td>
</tr>
<tr>
<th scope="row">Jörg Ingersleben</th>
<td>11 ans</td>
<td>bleu</td>
</tr>
<tr>
<th scope="row">Husayn Damjan Darzi</th>
<td>10 ans</td>
<td>orange</td>
</tr>
</tbody>
</table>Tableau comportant des en-têtes de lignes et de colonnes
Tous les éléments <th> utilisent l’attribut scope. Les en-têtes de colonnes utilisent scope="col". Les en-têtes de lignes utilisent scope="row".
Exemple
| Nom | Âge | Couleur préférée |
|---|---|---|
| John Doe | 10 ans | vert |
| Jörg Ingersleben | 11 ans | bleu |
| Husayn Damjan Darzi | 10 ans | orange |
<table>
<thead>
<tr>
<th scope="col">Nom</th>
<th scope="col">Âge</th>
<th scope="col">Couleur préférée</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">John Doe</th>
<td>10 ans</td>
<td>vert</td>
</tr>
<tr>
<th scope="row">Jörg Ingersleben</th>
<td>11 ans</td>
<td>bleu</td>
</tr>
<tr>
<th scope="row">Husayn Damjan Darzi</th>
<td>10 ans</td>
<td>orange</td>
</tr>
</tbody>
</table>Tableau comportant des en-têtes de colonnes
Utilisez les éléments <th> sans l’attribut scope.
Exemple
| Date | Adresse | Heure |
|---|---|---|
| 1999-01-01 | 1, rue Main | 17 h 30 |
| 2013-03-03 | 33 Front Road | 15 h 33 |
| 2017-12-12 | 123 Happy Crescent | 18 h 18 |
<table>
<thead>
<tr>
<th>Date</th>
<th>Adresse</th>
<th>Heure</th>
</tr>
</thead>
<tbody>
<tr>
<td>1999-01-01</td>
<td>1, rue Main</td>
<td>17 h 30</td>
</tr>
<tr>
<td>2013-03-03</td>
<td>33 Front Road</td>
<td>15 h 33</td>
</tr>
<tr>
<td>2017-12-12</td>
<td>123 Happy Crescent</td>
<td>18 h 18</td>
</tr>
</tbody>
</table>Tableau sans alternance des couleurs de fond
Par défaut, les lignes des tableaux comportent une alternance entre un fond blanc et un fond clair. Cela aide les utilisateurs à mieux distinguer les valeurs de chaque ligne. Si vous voulez désactiver cette option, associez la classe .no-stripes à l’élément <table>.
Exemple
| Nom | Âge | Couleur préférée |
|---|---|---|
| John Doe | 10 ans | vert |
| Jörg Ingersleben | 11 ans | bleu |
| Husayn Damjan Darzi | 10 ans | orange |
<table class="no-stripes">
<thead>
<tr>
<th scope="col">Nom</th>
<th scope="col">Âge</th>
<th scope="col">Couleur préférée</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">John Doe</th>
<td>10 ans</td>
<td>vert</td>
</tr>
<tr>
<th scope="row">Jörg Ingersleben</th>
<td>11 ans</td>
<td>bleu</td>
</tr>
<tr>
<th scope="row">Husayn Damjan Darzi</th>
<td>10 ans</td>
<td>orange</td>
</tr>
</tbody>
</table>Nombres et lignes récapitulatives / de total
Si votre tableau comporte une ou plusieurs colonnes de nombres, utilisez la classe .numeric. Elle permet d’aligner les nombres, ce qui facilite leur comparaison.
Pensez à associer la classe .non-numeric à tous les éléments <td> dans les colonnes ne comportant pas de nombres (et <th> dans le <thead>) afin de supprimer la mise en forme en tant que nombre.
Exemple
| Ville | Population en 2011 | Évolution de la population 2006–2011 % |
|---|---|---|
| Barrie | 136 063 | 5,9 |
| Belleville | 49 454 | 1,3 |
| Brampton | 523 911 | 20,8 |
<table class="numeric">
<thead>
<tr>
<th class="non-numeric" scope="col">
Ville
</th>
<th scope="col">Population en 2011</th>
<th scope="col">Évolution de la population 2006–2011<br>%</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Barrie</th>
<td>136 063</td>
<td>5,9</td>
</tr>
<tr>
<th scope="row">Belleville</th>
<td>49 454</td>
<td>1,3</td>
</tr>
<tr>
<th scope="row">Brampton</th>
<td>523 911</td>
<td>20,8</td>
</tr>
</tbody>
</table>Lignes de sous-total et de total
Optimisez l’accessibilité des tableaux en créant plusieurs tableaux au lieu de combiner plusieurs sous-totaux et totaux dans un même tableau. Cela évite de recourir à des attributs header et id complexes et garantit que le tableau est accessible au plus grand nombre d’utilisateurs possible.
Exemples
| Ville | Population en 2011 | Évolution de la population 2006–2011 % |
|---|---|---|
| Barrie | 136 063 | 5,9 |
| Belleville | 49 454 | 1,3 |
| Brampton | 523 911 | 20,8 |
| Brant | 35 638 | 3,6 |
| Cambridge | 126 748 | 5,3 |
| Clarence-Rockland | 23 185 | 11,5 |
| Cornwall | 46 340 | 0,8 |
| Total | Population en 2011 |
|---|---|
| Total des villes « B » | 745 066 |
| Total des villes « C » | 49 454 |
| Total général | 523 911 |
<table class="full-width numeric">
<caption>Population et évolution de la population par ville</caption>
<thead>
<tr>
<th class="non-numeric" scope="col">Ville</th>
<th scope="col">Population en 2011</th>
<th scope="col">Évolution de la population 2006–2011<br>%</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Barrie</th>
<td>136 063</td>
<td>5,9</td>
</tr>
<tr>
<th scope="row">Belleville</th>
<td>49 454</td>
<td>1,3</td>
</tr>
<tr>
<th scope="row">Brampton</th>
<td>523 911</td>
<td>20,8</td>
</tr>
<tr>
<th scope="row">Brant</th>
<td>35 638</td>
<td>3,6</td>
</tr>
<tr>
<th scope="row">Cambridge</th>
<td>126 748</td>
<td>5,3</td>
</tr>
<tr>
<th scope="row">Clarence-Rockland</th>
<td>23 185</td>
<td>11,5</td>
</tr>
<tr>
<th scope="row">Cornwall</th>
<td>46 340</td>
<td>0,8</td>
</tr>
</tbody>
</table>
<table class="full-width numeric">
<caption>Sous-totaux et totaux des villes</caption>
<thead>
<tr>
<th class="non-numeric" scope="col">Total</th>
<th scope="col">Population en 2011</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Total des villes « B »</th>
<td>745 066</td>
</tr>
<tr>
<th scope="row">Total des villes « C »</th>
<td>49 454</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Total général</th>
<td>523 911</td>
</tr>
</tfoot>
</table>Plusieurs tableaux
Scindez les tableaux complexes en plusieurs tableaux simples.
Si plusieurs tableaux se trouvent sur une même page et comportent les mêmes en-têtes, ils doivent être de la même largeur. Utilisez la classe .full-width pour le tableau et la classe w-# pour les <th>, # étant un pourcentage de la largeur totale du tableau.
Exemples
| Court | Long |
|---|---|
| Arizona | ceci est du texte |
| Brésil | ceci est aussi du texte |
| Court | Long |
|---|---|
| Trimestriel | encore du texte à propos de sujets |
| Exercice | encore du texte et des choses |
<table class="full-width">
<caption>Tableau 1</caption>
<thead>
<tr>
<th class="w-20" scope="col">
Court
</th>
<th class="w-80" scope="col">
Long
</th>
</tr>
</thead>
<tbody>
<tr>
<td>Arizona</td>
<td>ceci est du texte</td>
</tr>
<tr>
<td>Brésil</td>
<td>ceci est aussi du texte</td>
</tr>
</tbody>
</table>
<table class="full-width">
<caption>Tableau 2</caption>
<thead>
<tr>
<th class="w-20" scope="col">
Court
</th>
<th class="w-80" scope="col">
Long
</th>
</tr>
</thead>
<tbody>
<tr>
<td>Trimestriel</td>
<td>encore du texte à propos de sujets</td>
</tr>
<tr>
<td>Exercice</td>
<td>encore du texte et des choses</td>
</tr>
</tbody>
</table>Tableaux larges
Utilisez .full-width pour que le tableau soit de la largeur de la page, si un tableau provoque l’apparition de barres de défilement horizontales sur les petits écrans.
Exemple
| En-tête du tableau | En-tête du tableau |
|---|---|
| Le contenu est placé ici | Ceci est du contenu plus long Donec id elit non mi porta gravida at eget metus
Un paragraphe dans une cellule du tableau. |
| Le contenu est placé ici | Ceci est du contenu plus long Donec id elit non mi porta gravida at eget metus.
|
| Le contenu est placé ici | Ceci est du contenu plus long Donec id elit non mi porta gravida at eget metus. |
<table class="full-width">
<thead>
<tr>
<th scope="col">En-tête du tableau</th>
<th scope="col">En-tête du tableau</th>
</tr>
</thead>
<tbody>
<tr>
<td>Le contenu est placé ici</td>
<td>Ceci est du contenu plus long Donec id elit non mi porta gravida at eget metus
<p>Un paragraphe dans une cellule du tableau.</p>
</td>
</tr>
<tr>
<td>Le contenu est placé ici</td>
<td>Ceci est du contenu plus long Donec id elit non mi porta gravida at eget metus.
<ul>
<li>Élément de liste 1</li>
<li>Élément de liste 2</li>
</ul>
</td>
</tr>
<tr>
<td>Le contenu est placé ici</td>
<td>Ceci est du contenu plus long Donec id elit non mi porta gravida at eget metus.</td>
</tr>
</tbody>
</table>Tableaux longs (tableaux de données)
Pour les tableaux comportant plus de 20 lignes, une fonction de tri et/ou de recherche peut être utile aux utilisateurs qui recherchent des renseignements spécifiques dans un tableau.
Sur ontario.ca, nous avons un type de contenu spécifique pour les tableaux longs, appelé tableau de données.
Pour créer un tableau de données, vous devez envoyer un fichier CSV ou JSON encodé au format UTF-8 à Cabinet Office Digital. La première ligne doit comporter les en-têtes de colonnes et ne peut contenir le nom "id" ni de HTML. Les lignes suivantes doivent contenir les données pour chaque colonne. Appliquez les mêmes règles au contenu des tableaux de données qu’au contenu normal sur la page et utilisez les balises HTML selon les besoins (<abbr>, <cite>, etc.)
La Directive sur les données ouvertes de l’Ontario exige que toutes les données du gouvernement, y compris les données figurant dans des tableaux de données, soient publiées dans le Catalogue de données en tant que données ouvertes, sauf si elles font l’objet d’une exemption pour des motifs d’application de la loi, de protection des renseignements personnels, de sécurité, de confidentialité ou de secret commercial. Pour obtenir de plus amples renseignements, consultez le Guide sur les données ouvertes.
Consultez la section sur les tableaux interactifs d’ontario.ca pour en savoir plus (lien interne d’InsideOPS ; en anglais seulement).
Exemple
Typographie
Cette section comprend les éléments suivants :
Texte tout en majuscules
Un texte tout en majuscules est considéré comme l’équivalent écrit de s’adresser à l’utilisateur en « criant ».
À faire et à ne pas faire
À faire
- écrire le texte dans la casse qui convient ou en minuscules et utiliser la classe
.uppercasepour l’afficher tout en majuscules
À ne pas faire
- utiliser du texte tout en majuscules sauf s’il fait partie du nom d’une marque ou d’un programme (comme Presto), s’il est requis légalement ou s’il s’agit d’une abréviation
Accessibilité
Un texte tout en majuscules affecte la lisibilité pour tous les utilisateurs. Certains logiciels de lecture d’écran lisent le texte tout en majuscules lettre par lettre.
Exemples
Cette phrase comporte <span class="uppercase">une partie</span> qui sera affichée en majuscules.
Obtenir une carte <span class="uppercase">Presto</span>.
Ce paragraphe entier sera affiché en majuscules.
<p class="uppercase">Ce paragraphe entier sera affiché en majuscules.</p>
Caractères gras et italiques
Le guide de rédaction vous indique comment mettre du texte en évidence.
Consultez également la section concernant : Lois, règlements et titres d’autres documents tels que le Budget ou l’Énoncé économique de l’automne
À faire et à ne pas faire
À faire
- utiliser
<cite>pour les lois, les règlements, les médias tels que les livres ou les films, et les documents tels que le Budget ou l’Énoncé économique de l’automne - utiliser
<strong>pour mettre du texte en gras - utiliser
<i>pour le genre des organismes et les noms scientifiques des espèces - faites-en un usage modéré : mettre tout en gras revient à ne rien mettre en gras
- mettre en évidence un paragraphe ou une section dans son ensemble à l’aide d’un encadré plutôt que de balises
<strong> - mettre en évidence plusieurs mots ou expressions que vous décrivez à l’aide d’une liste de définitions
À ne pas faire
- utiliser
<i>sauf pour le genre des organismes et les noms scientifiques des espèces - utiliser
<em>ou<u> - utiliser
<b>pour mettre en gras - utiliser
<strong>pour les titres; il est préférable d’utiliser les éléments de titre - utiliser les caractères italiques ou mettre tout en majuscules lorsque le texte est en gras
Accessibilité
<b> est une balise de style. Elle met le texte en gras uniquement visuellement. Les lecteurs d’écran ne l’analysent pas, ce qui rend la mise en évidence inaccessible.
<strong> est une balise sémantique. Elle met le texte en gras visuellement et signale au logiciel d’accessibilité que le texte est mis en évidence; il s’agit donc de l’option garantissant l’accessibilité.
Évitez d’utiliser les caractères italiques car ils sont difficiles à lire pour les personnes présentant une déficience visuelle ou cognitive. Si vous avez besoin de mettre du texte en évidence, utilisez la balise <strong>
Noms scientifiques
Pour le genre des organismes et les noms scientifiques des espèces.
Exemples
<i lang="la">Homo sapiens</i>
Loup gris (<i lang="la">Canis lupis</i>)
<i lang="la"><abbr title="homo">H.</abbr> sapiens</i>
Taille de police
À faire et à ne pas faire
À faire
- changer la taille de police si nécessaire lors de la création d’infographies et de représentations visuelles
À ne pas faire
- changer la taille de police au sein de paragraphes ou de listes
- utiliser ces styles pour des titres, se reporter à la section titres
Exemples
Réduire la taille de police d’un <span class="small">mot</span>.
Augmenter la taille de police d’un <span class="large">mot</span>.
Titres
Les titres permettent de diviser le contenu en sous-parties, en créant des sections et des sous-sections. Ils vous aident à organiser les sections et les sous-sections. Le guide de rédaction vous indique comment rédiger un titre.
Sur ontario.ca, les titres de niveau 2 <h2> génèrent une table des matières de la page. Ne pas faire ajouter des attributs id aux <h2> sur ontario.ca si vous utilisez la fonctionnalité de table des matières — ils sont créés automatiquement lorsque la page est publiée.
À faire et à ne pas faire
À faire
- employer les titres
h2àh6(dans l’ordre) pour structurer davantage votre page- par exemple, un
h3sous unh2, unh4sous unh3, et ainsi de suite
- par exemple, un
- redimensionner les titres du contenu disposé en colonnes sur les pages de renvoi en ajoutant
class="h4"
À ne pas faire
- utiliser des éléments
h1dans le corps du texte, cet élément étant réservé au titre de la page - omettre un niveau de titre
- par exemple, ne pas placer un
h3sous unh1sans avoir deh2entre les deux
- par exemple, ne pas placer un
- redimensionner les titres dans le corps du contenu
Exemples
Sous-titre 2
<h2>Sous-titre 2</h2>Sous-titre 3
<h3>Sous-titre 3</h3>Sous-titre 4
<h4>Sous-titre 4</h4>Sous-titre 5
<h5>Sous-titre 5</h5>Sous-titre 6
<h6>Sous-titre 6</h6>Paragraphes et sauts de ligne
Le guide de rédaction vous indique comment rédiger des paragraphes et des phrases.
Exemples
Ceci est une phrase. Ceci est une autre phrase.
Ceci est le paragraphe numéro deux. Aimez-vous ce paragraphe?
<p>
Ceci est une phrase.
Ceci est une autre phrase.
</p>
<p>
Ceci est le paragraphe numéro deux.
Aimez-vous ce paragraphe?
</p>Ceci est la ligne 1.
Ceci est la ligne 2.
<p>
Ceci est la ligne 1.<br>
Ceci est la ligne 2.
</p>Exposant et indice
Utilisés pour certaines formules chimiques. Consultez également les sections Nombres ordinaux et Unités concernant l’utilisation des exposants.
Exemple
<abbr title="dioxyde de carbone">CO<sub>2</sub></abbr>Notes en bas de page
- note de bas de page[1] Retour au paragraphe Estimations de la population
- note de bas de page[2] Retour au paragraphe U.S. Census Bureau QuickFacts : Michigan
- note de bas de page[A] Retour au paragraphe 2015 FPO sondage auprès des employés